Instagram Feed
Overview
Instagram is becoming popular because people desire more and more to share, comment, and post their images every day. Now, you definitely can utilize this on Magento 2 for your eCommerce website with the support of the Mageplaza Instagram Feed module.
The Instagram Feed supports displaying your Instagram photos on the homepage, product page, or CMS page within your sites. You can also configure the number of images per row and the maximum number of images displayed. Images can be sorted and arranged randomly according to the most recent, most liked, and most comments.
Installation guide
How to configure Instagram API
To create the Facebook app and the Facebook App API information, please follow these steps:
Step 1: Go to: https://developers.facebook.com/
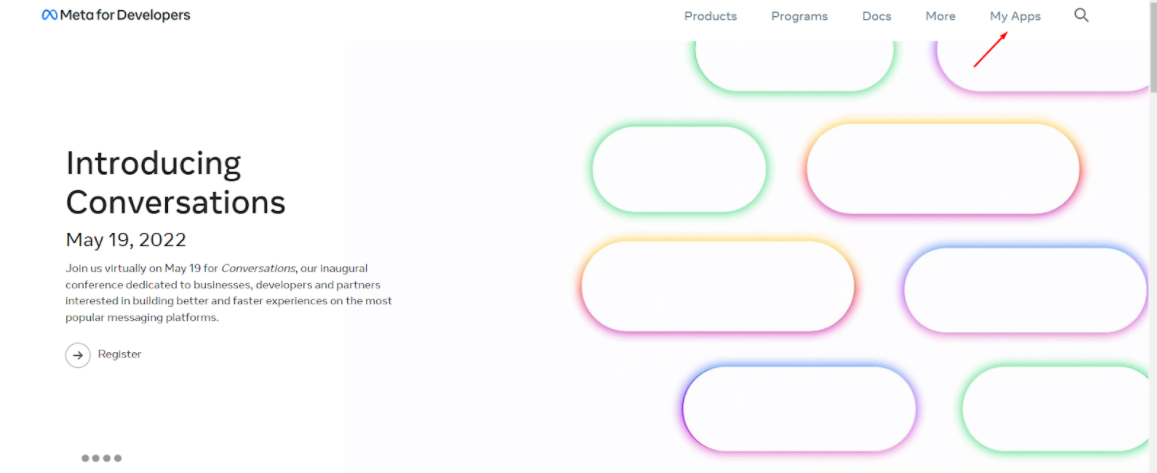
Step 2: Log in to Facebook. Click Login to sign in with the existing Facebook account, or register a new account. After logging in, choose My App from the menu at the top.

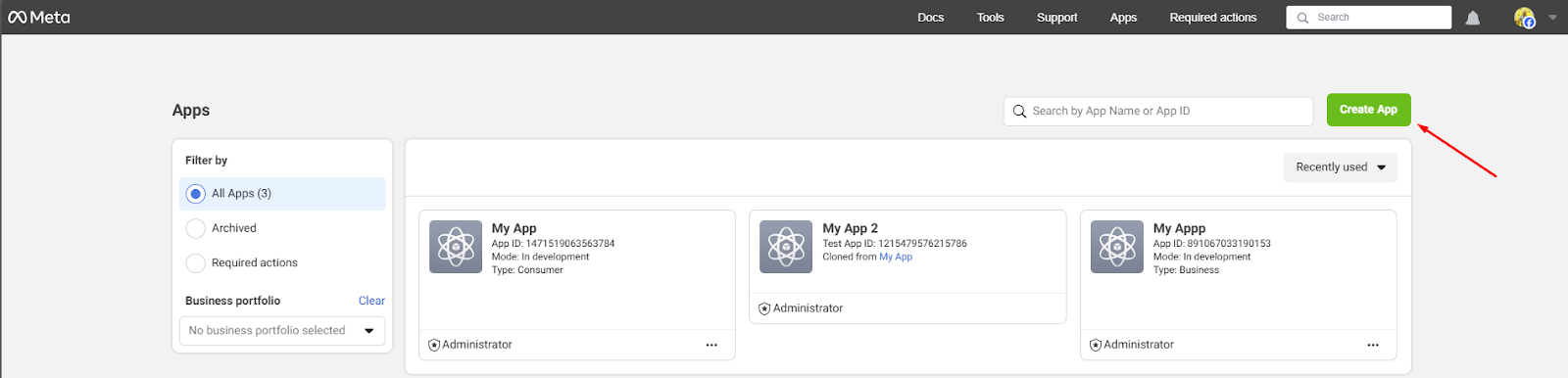
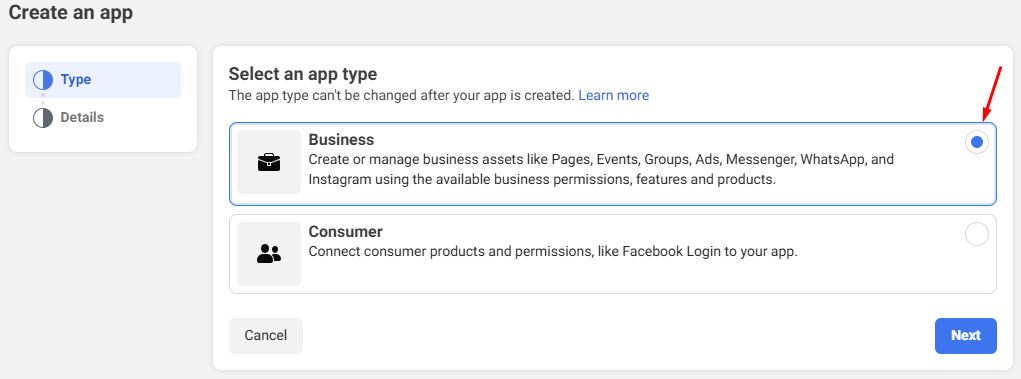
Step 3: If your app type is [Business], then go to Step 8 to continue setting it up. On the other hand, if your app type is [Consumer], you have to create a new application. Click Create App button.

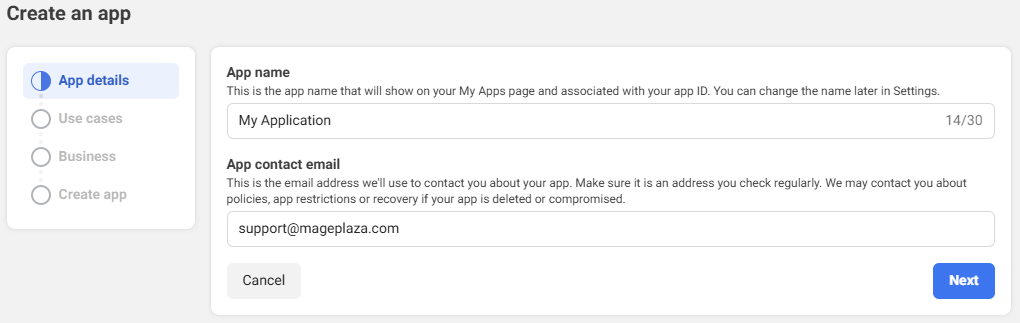
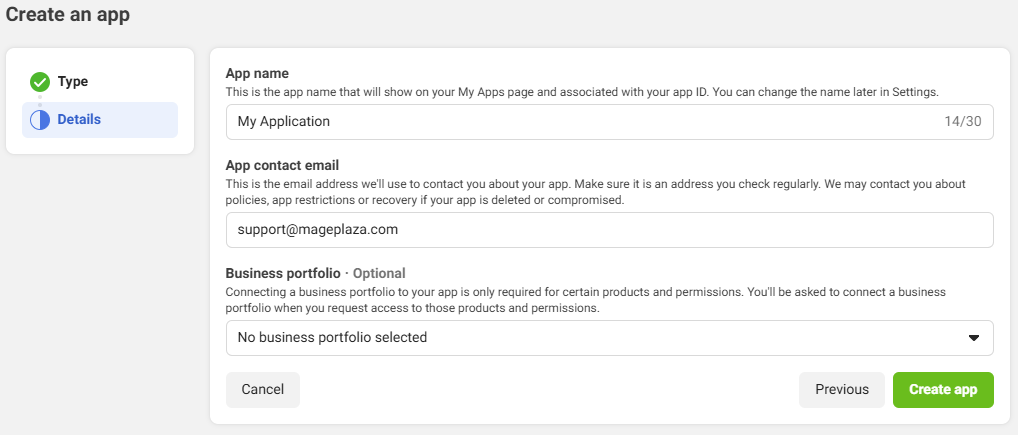
Step 4: Fill in the app’s information, then click Next button.

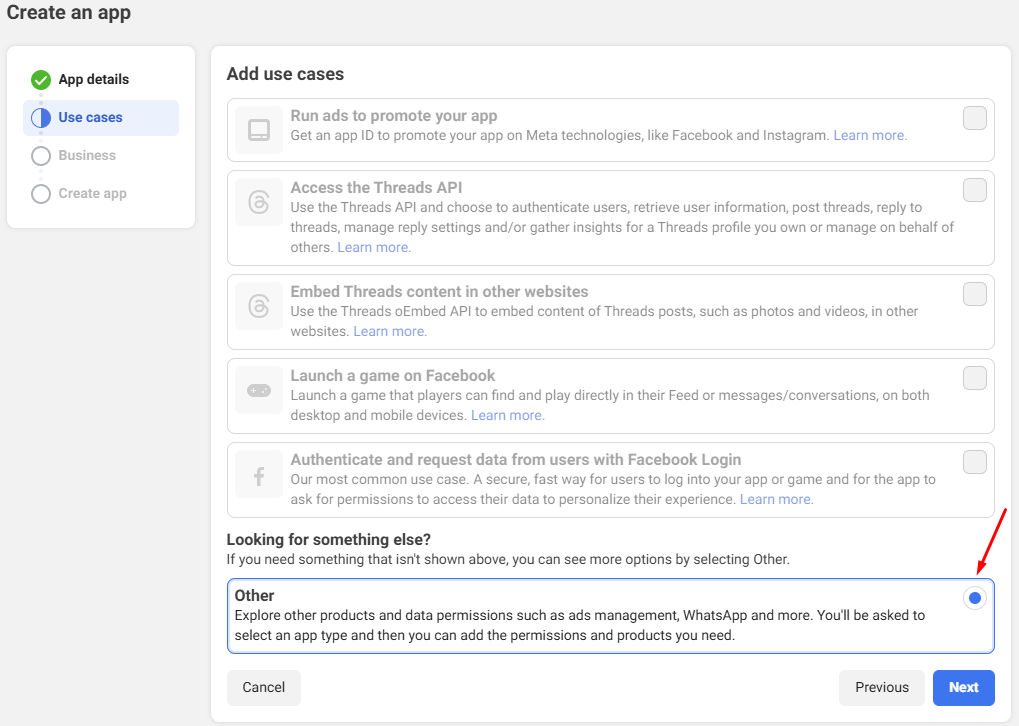
Step 5: Choose the Use case [Other], then click Next button.

Step 6: Choose the App type [Business], then click Next button.

Step 7: If all the application’s detail information is correct and you don’t want to edit anything, click Create app button.

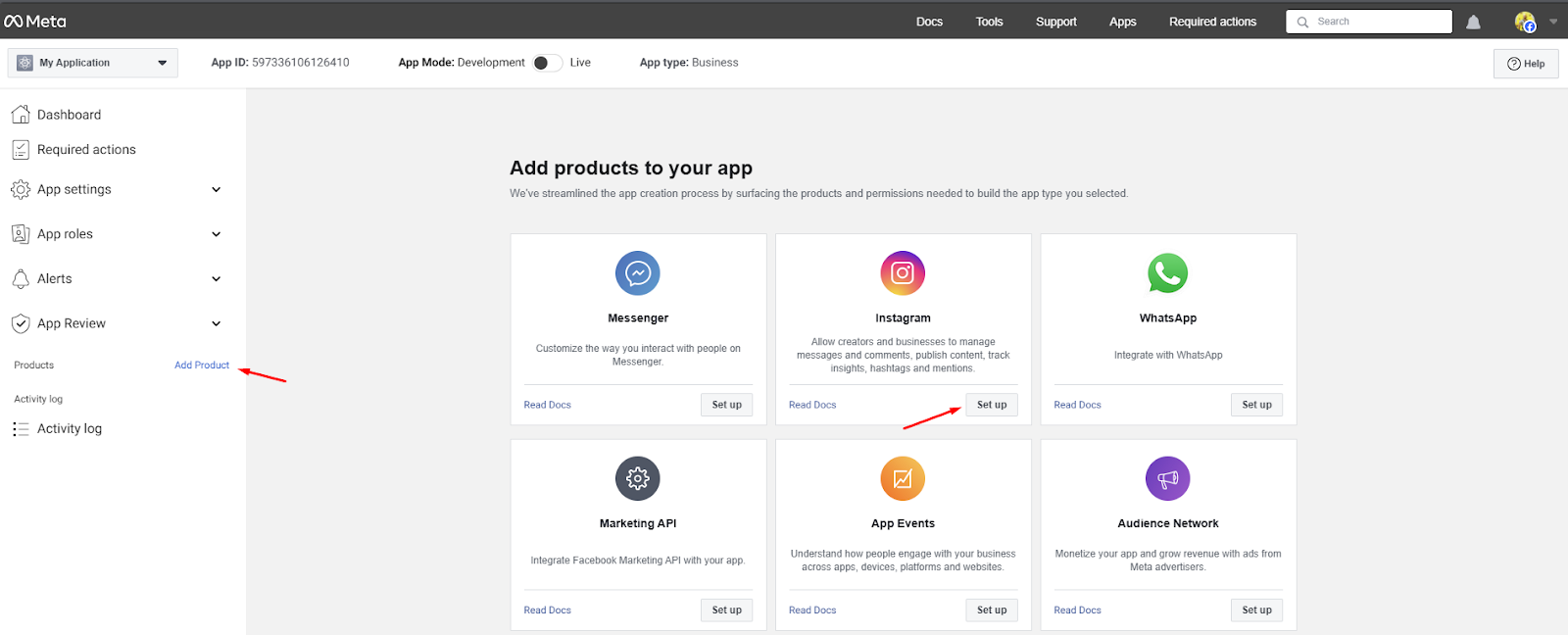
Step 8: Now, you have successfully created your application. After that, you can set up Instagram products on your app by clicking Set up or Add Product button.

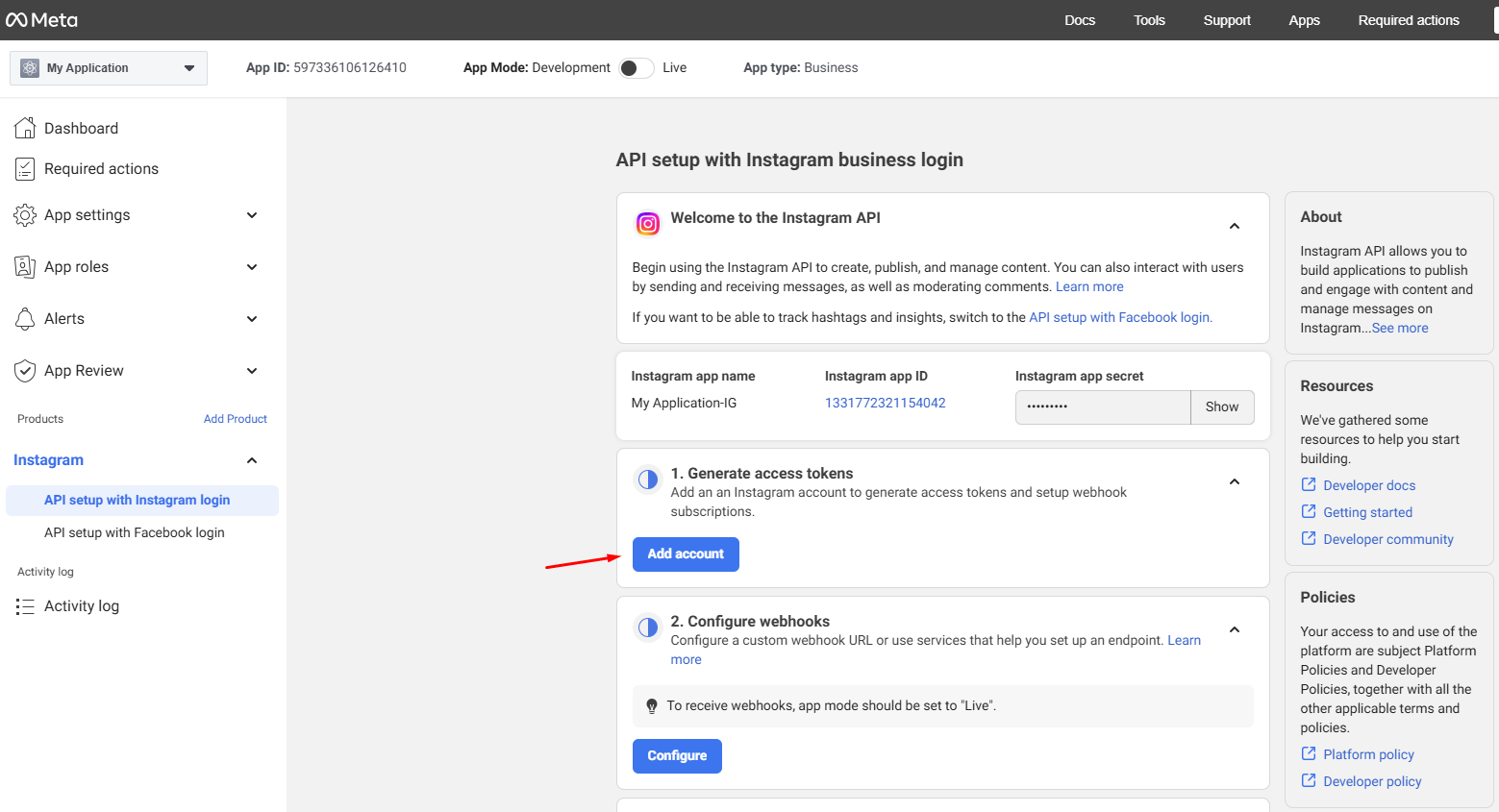
Step 9: Click Add account button

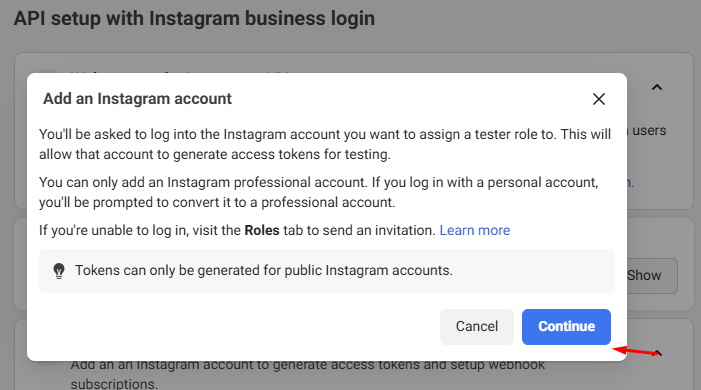
Step 10: Click Continue button

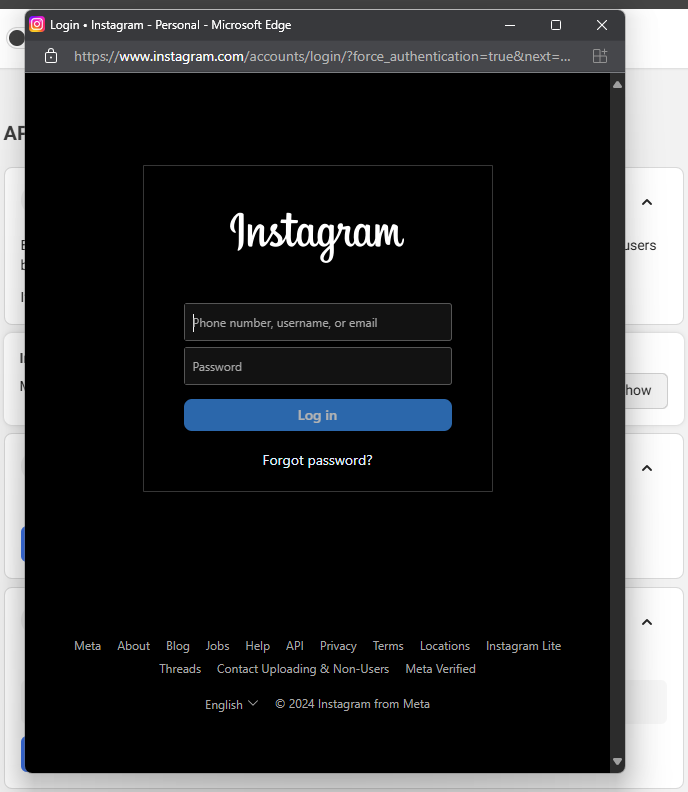
Step 11: Login to the Instagram account you want to assign a tester role to (exactly what the popup notifies at step 10)

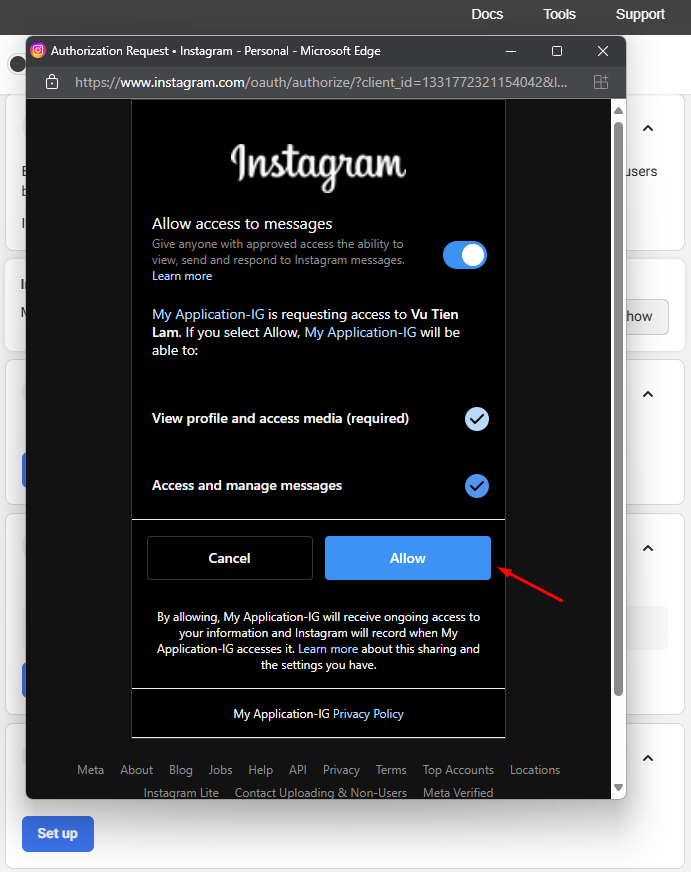
Step 12: After login successfully, click the Allow button to grant Instagram access to tester role account data.

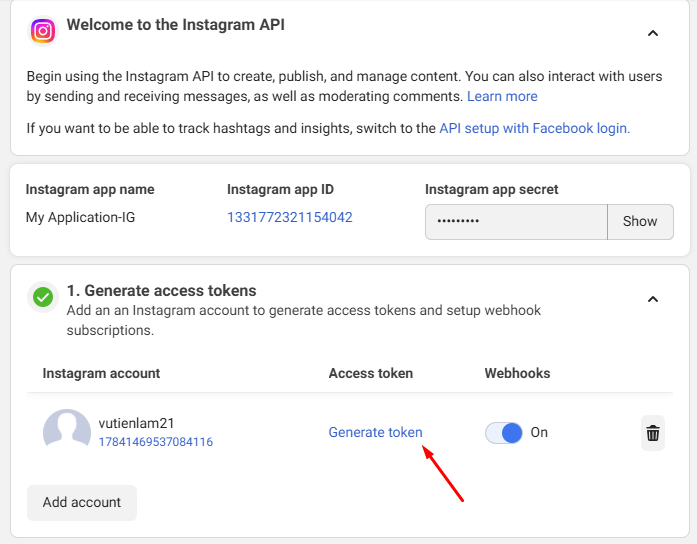
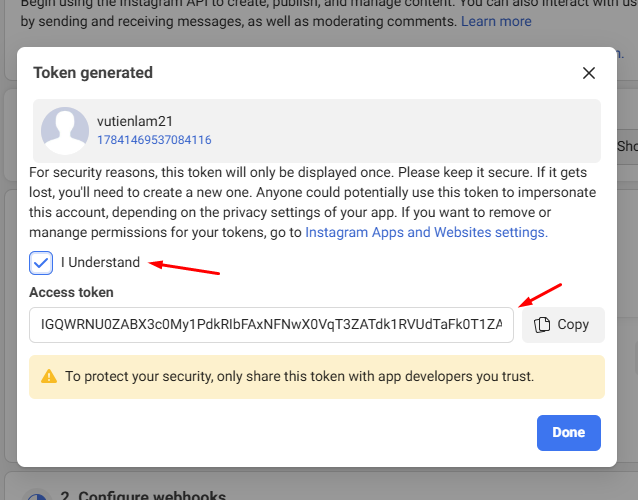
Step 13: Once you add your Instagram account completely, click Generate Token hyperlink.

Step 14: Click the checkbox I Understand to have permission to view and copy access token.

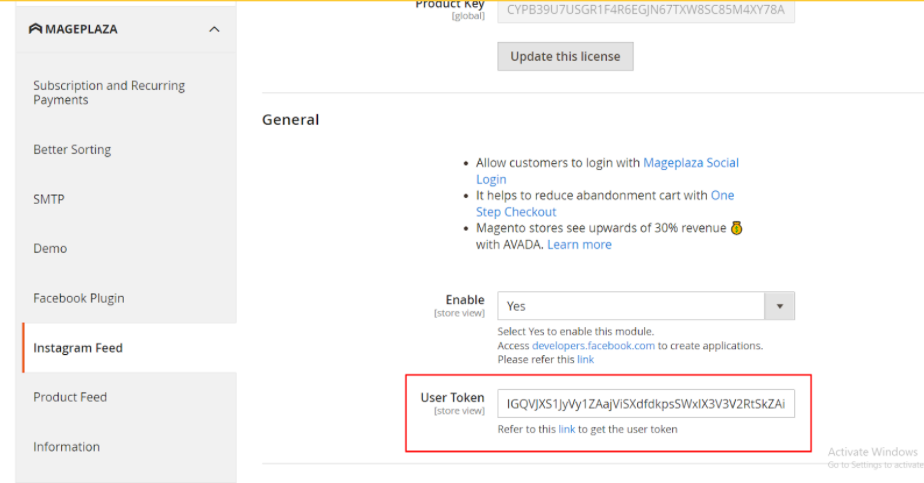
Copy that token and go to the User Token field in the Mageplaza Instagram Feed extension.

Note: After setting up Instagram API information, you should go to Widget to select the display positions of the post or website,... on Instagram on your website.
How to Use
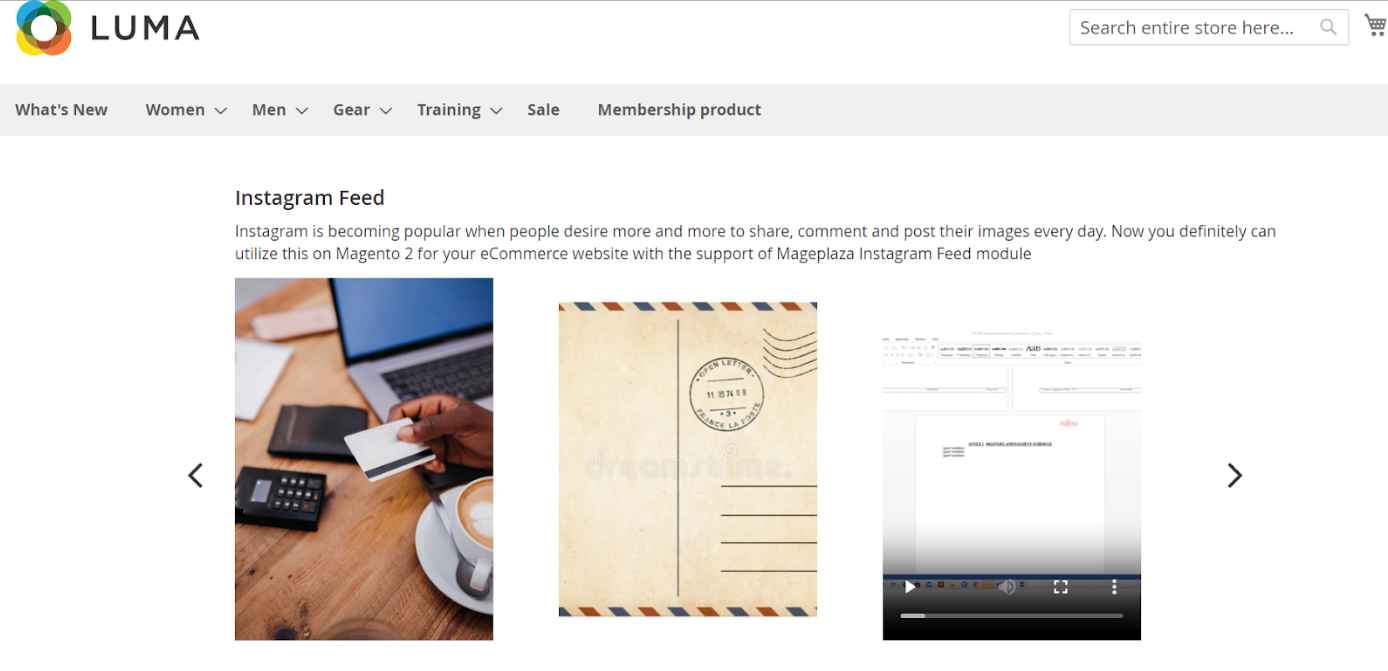
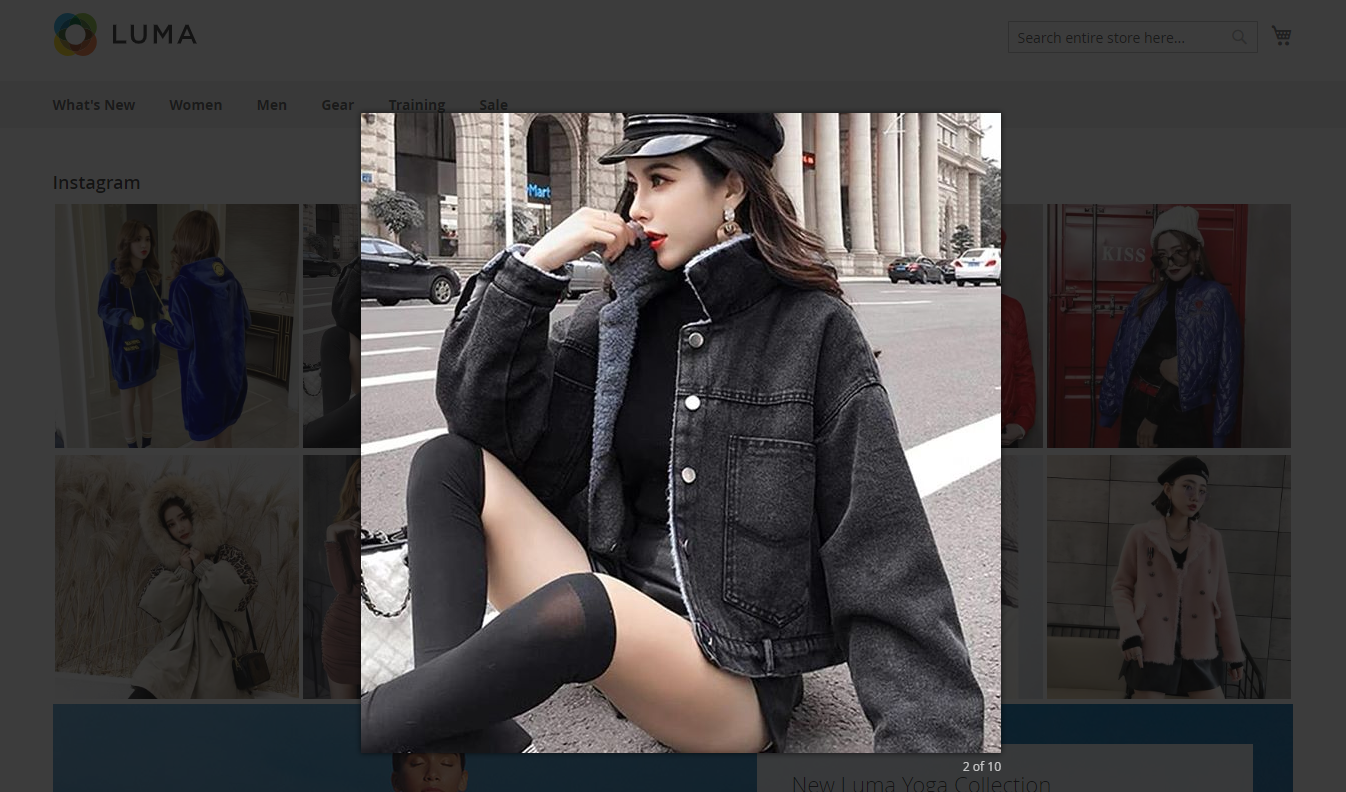
1. Slider

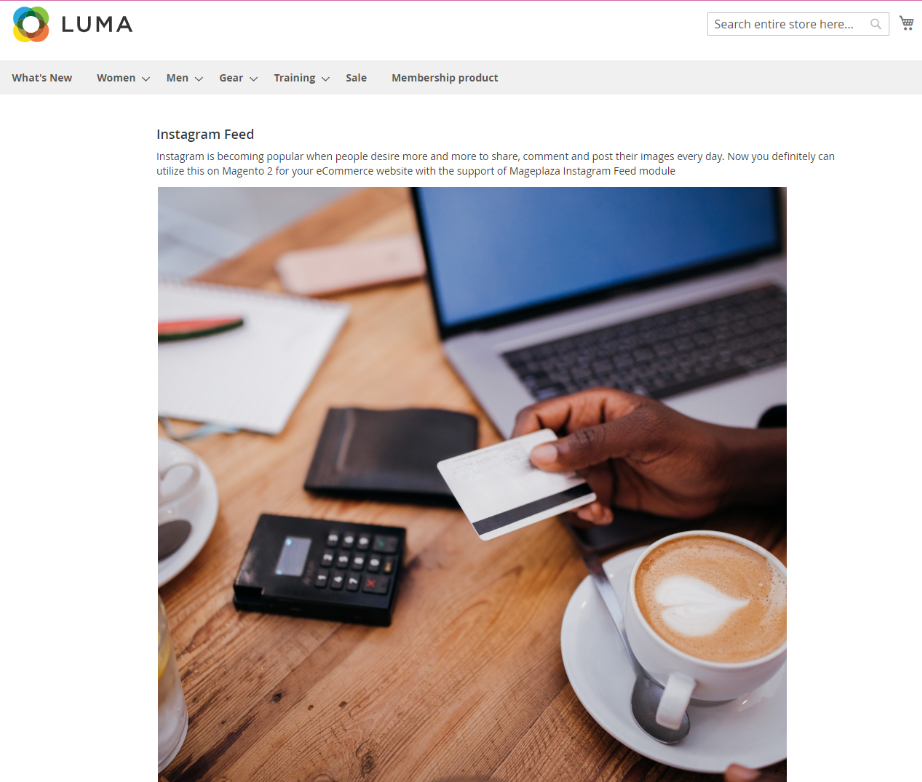
2. Gird

3. Show Popup when licking to the images

How to configure
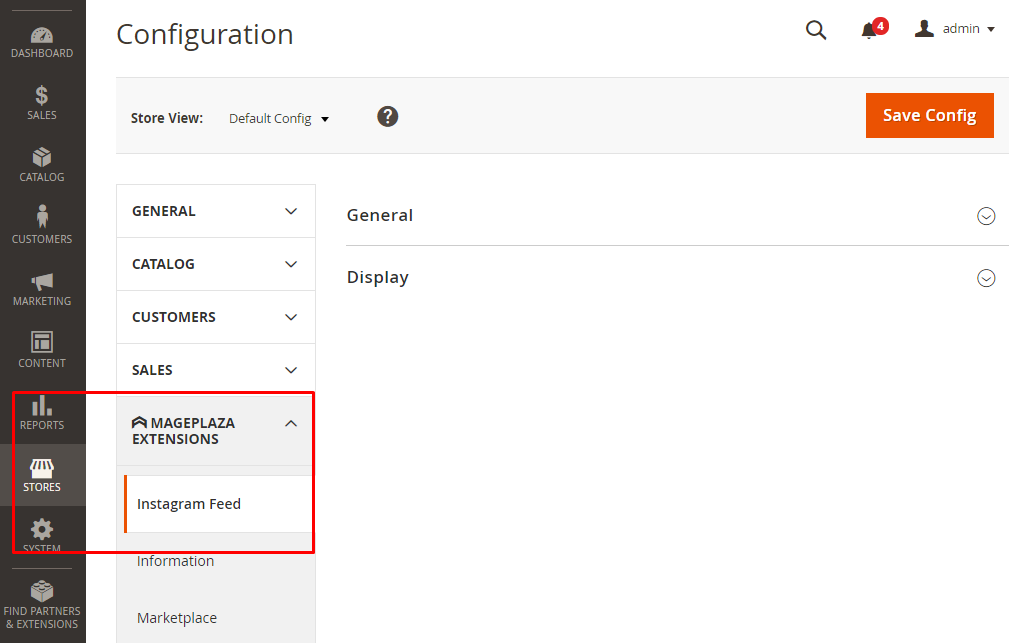
From the Admin Panel, go to Store > Settings > Configuration > MAGEPLAZA EXTENSIONS > Instagram Feed

1. Configuration
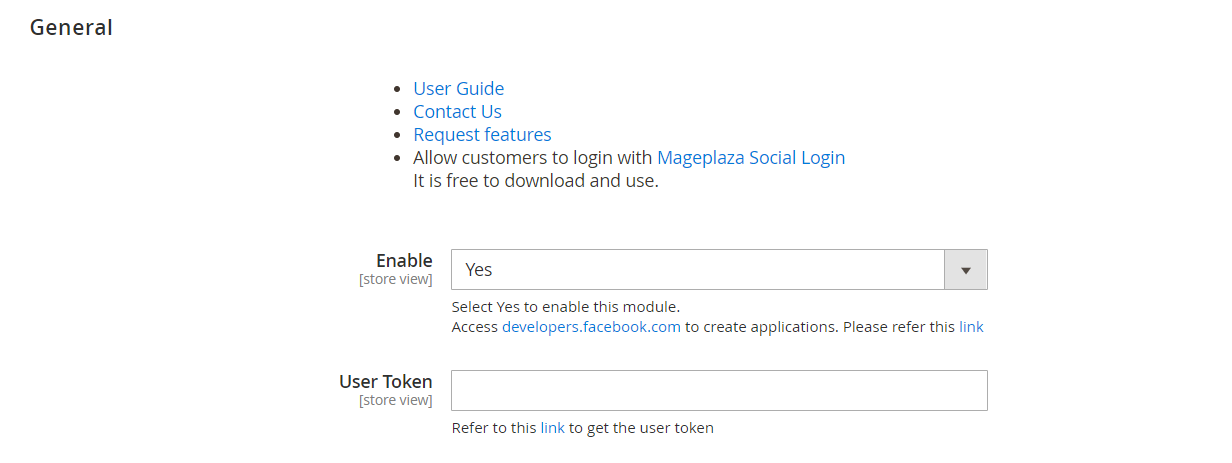
1.1. General

- Enable: Select
Yesto enable the module - User Token: Enter Instagram Access Token
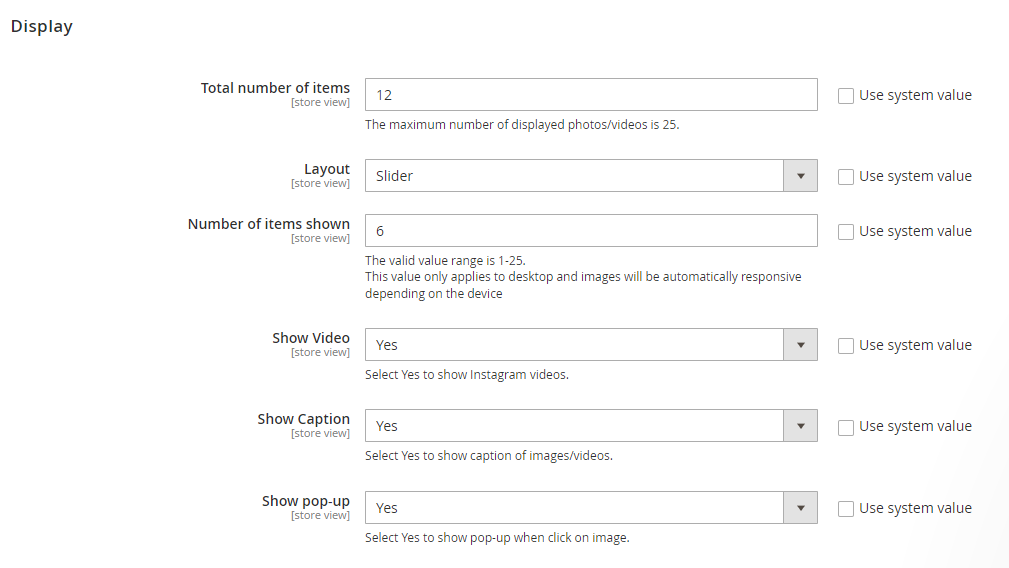
1.2. Display

Total number of items
- Select the number of images to be shown on your site
- The maximum image number is 25
Layout
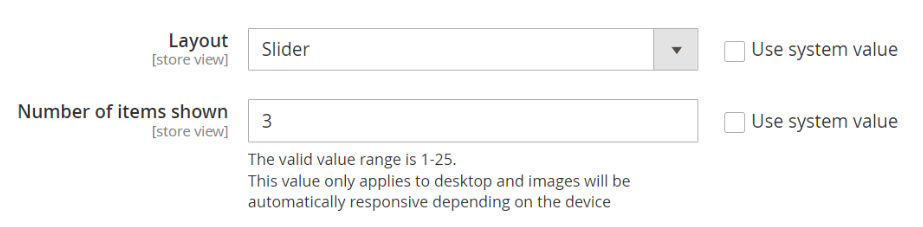
Layout = Slider: Show photos from the Instagram feed as a slider. Display another field as below:
- Number of items shown: Insert the number of items to show in the slider. I highly recommend 1 to 25 (valid numbers) for a clearer visuality on your website.

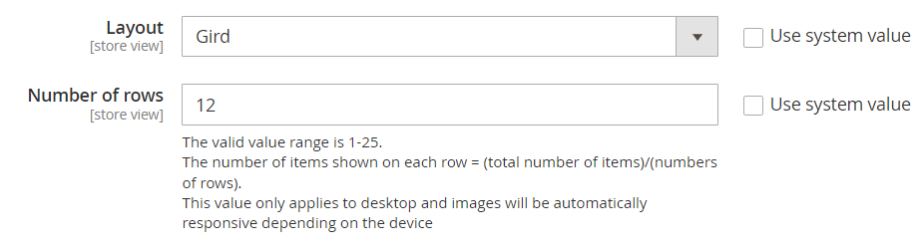
Layout = Grid: Show photos from Instagram feed as gird. Display another field as below:
Number of rows: Insert the number of rows to determine the number of items displayed on each row. I highly recommend 1-25 (valid numbers) for a clearer visuality on your website.
The number of items shown on each row = (total number of items)/(numbers of rows)

Show Video: Select
Yesto show Instagram video in the slider or grid form.Show Caption: Select
Yesto show the caption when hovering over the image.Show pop-up: Select
Yesto allow popups to be displayed when clicking on images.
2. Widget
2.1 Add Widget
- Step 1: Select the Type
- Step 2: Complete the Storefront Properties section
- Step 3: Configure Widget Options to display Instagram images
Step 1: Select the Type
On the Panel Admin, go to Content > Elements > Widgets
- In the upper-right corner of Widgets workplace, click on Add Widget button.
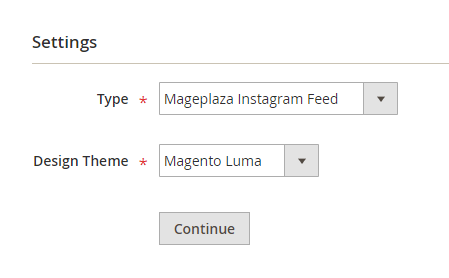
- In the Settings section:
- Choose Widget type in the Type box.
- Choose the current theme you are applying in the Design Theme.
- Click Continue button.

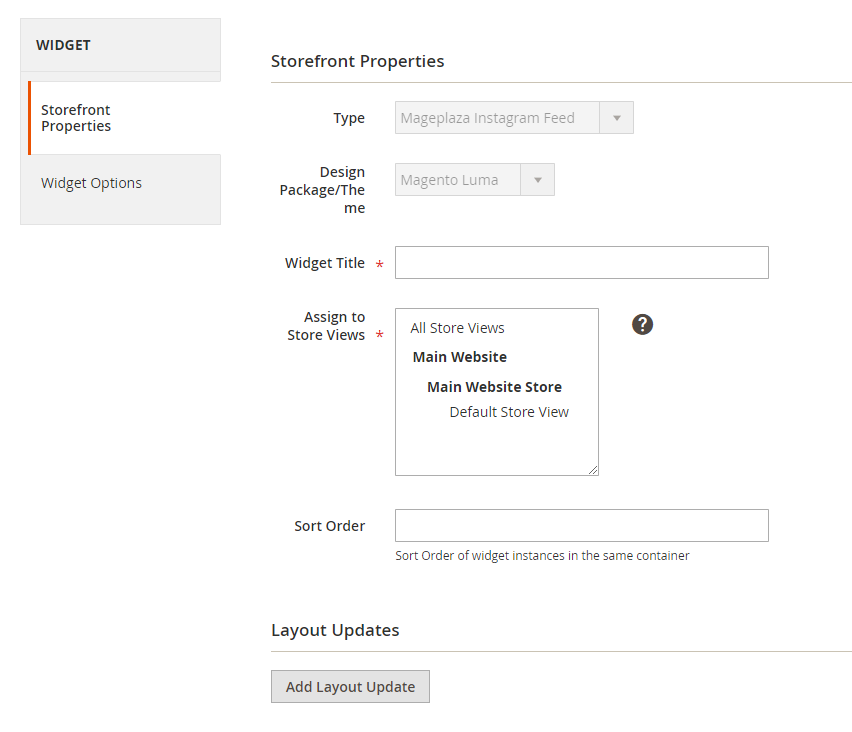
Step 2: Complete the Storefront Properties section
- In the Storefront Properties section,
- Enter Widget Title for the internal reference.
- Assign the block to all store views in the Assign to Store View field or to any store view to which you want to apply the block.
- Set the Sort Order if many blocks are placed in the same container. The block is at the top if the inserted value is zero.

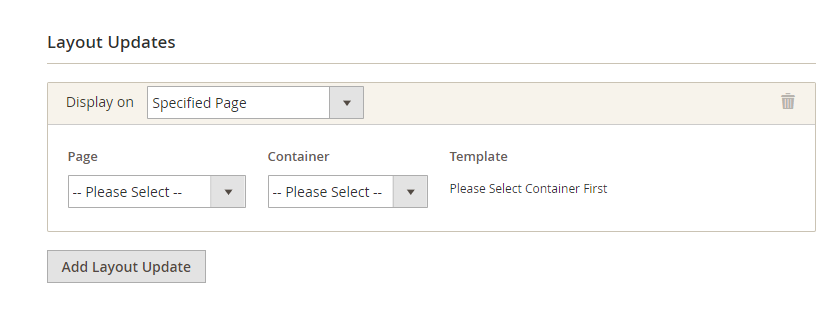
- In the Layout Updates section, click on Layout Update to set the layout.
- In the Display on field, choose the category, product, or page in which the block can be shown
- If you want to display the block on a specific page, you can choose the Page, and the Container is the position in which the block will appear on that page.

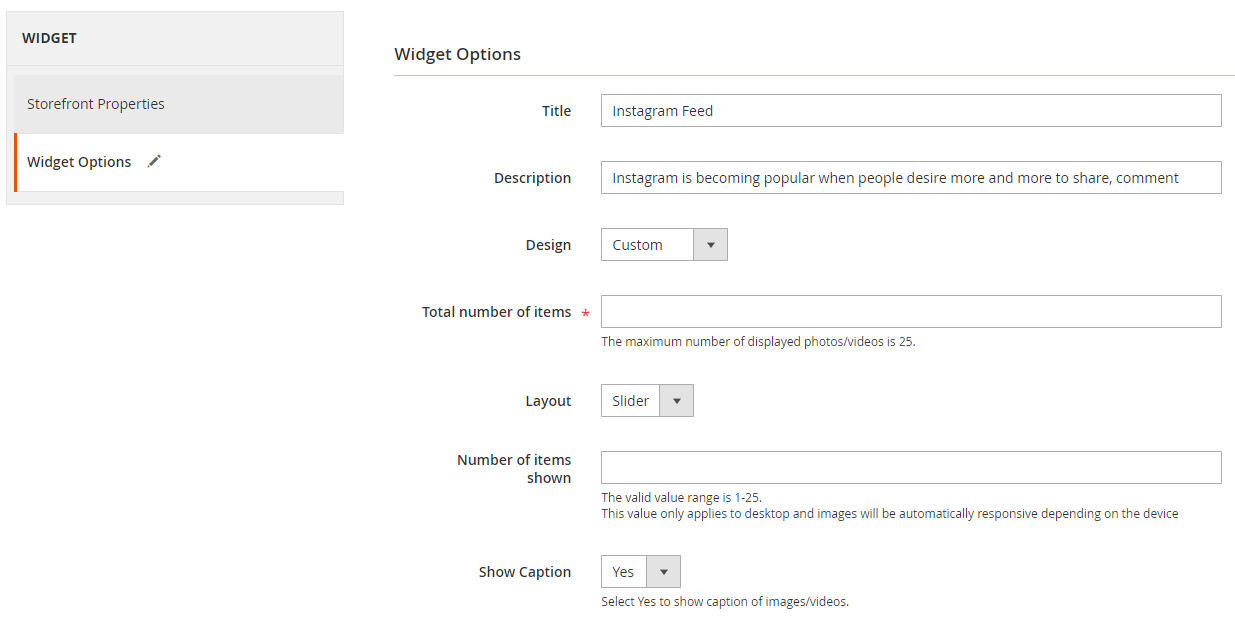
Step 3: Configure Widget Options to display Instagram images
- Title: Insert the title for Instagram images displayed on Frontend
- Description: Insert the description for Instagram images displayed on Frontend
- Design


Design = Use Config: Display the product images by using the Instagram images configuration
Design = Custom: Admin can custom the display of Instagram images on frontend
Total number of items
- Select the image or video number displayed on the frontend
- The maximum number is 25
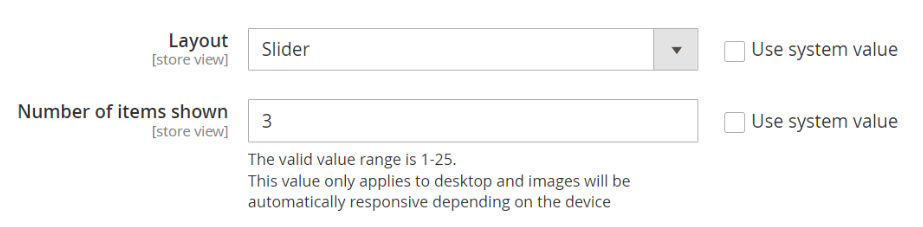
Layout
Layout = Slider: Show photos from the Instagram feed as a slider. Display another field as below:
- Number of items shown: Insert the number of items to show in the slider. Highly recommend from 1 to 25 (valid numbers) for a clearer visuality on your website.

Layout = Grid: Show photos from Instagram feed as gird. Display another field as below:
Number of rows: Insert the number of rows to determine the number of items displayed on each row. Highly recommend from 1-25 (valid numbers) for a clearer visuality on your website.
The number of items shown on each row = (total number of items)/(numbers of rows)

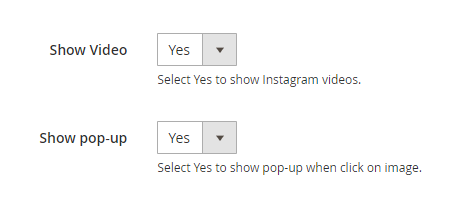
Show Video: Select
Yesto show Instagram video in the slider or grid form.Show Caption: Select
Yesto show the caption when hovering over the image.Show pop-up: Select
Yesto allow displaying popup as clicking on images.