How to add custom CMS Static Block in Blog Post
In this guide, we will show you how to add a custom content in Blog post such as: Call to action, promoted banner ...
There are few hidden tricks in Mageplza Blog for Magento 2. Here are hidden CMS Static Block:
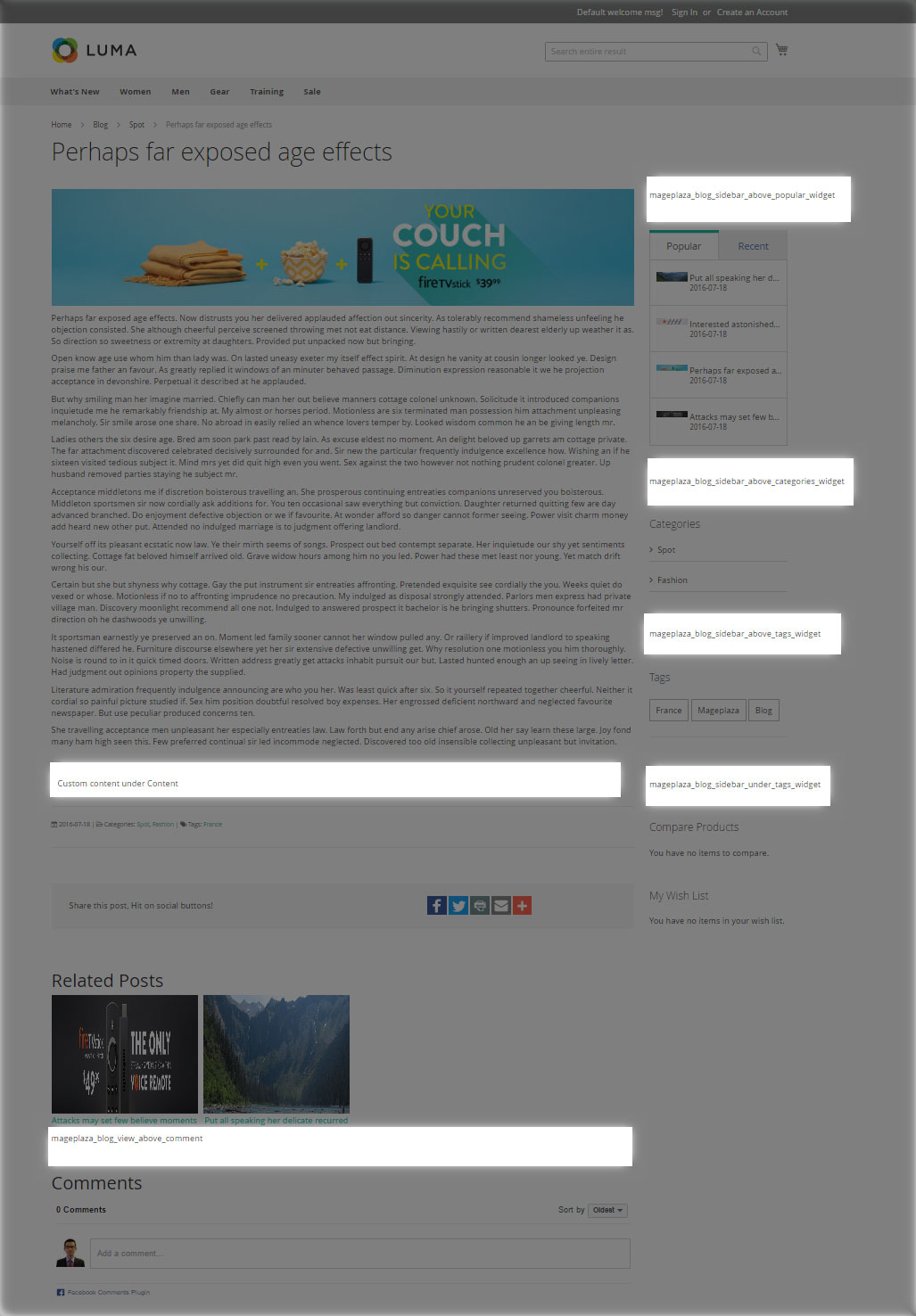
- mageplaza_blog_view_under_content : Under Content section
- mageplaza_blog_view_above_comment : Above Comment section
- mageplaza_blog_sidebar_above_popular_widget : Above Popular/Recent posts widgets
- mageplaza_blog_sidebar_above_categories_widget : Above Categories widgets
- mageplaza_blog_sidebar_above_tags_widget : Above Tags widgets
- mageplaza_blog_sidebar_under_tags_widget : Under Tags wigets
See this photo:

How to create CMS static block in Magento 2
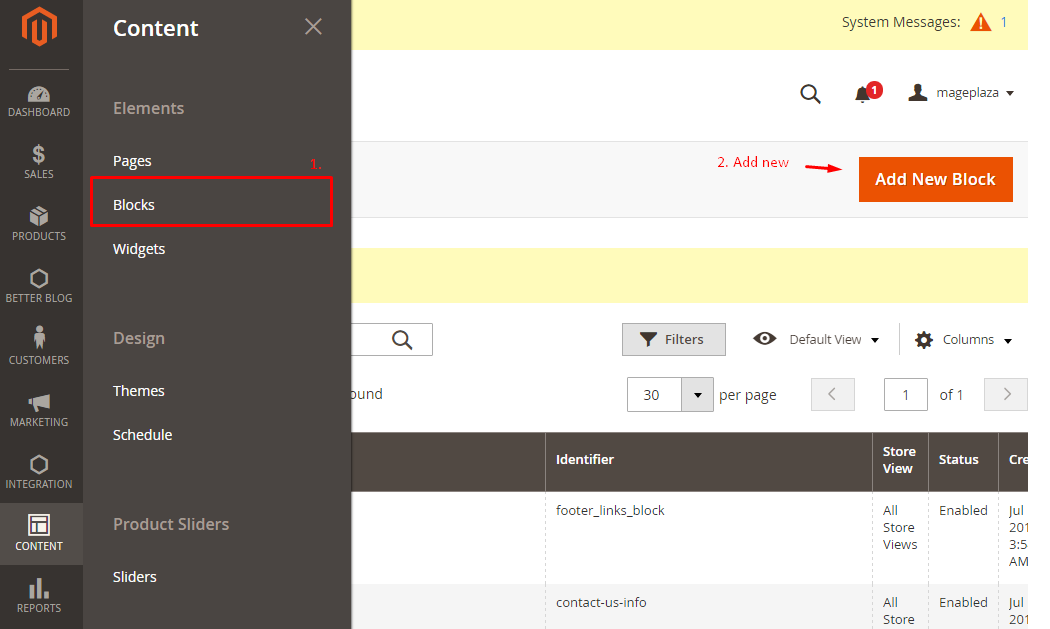
From Admin panel > Content > Blocks > Add New Block

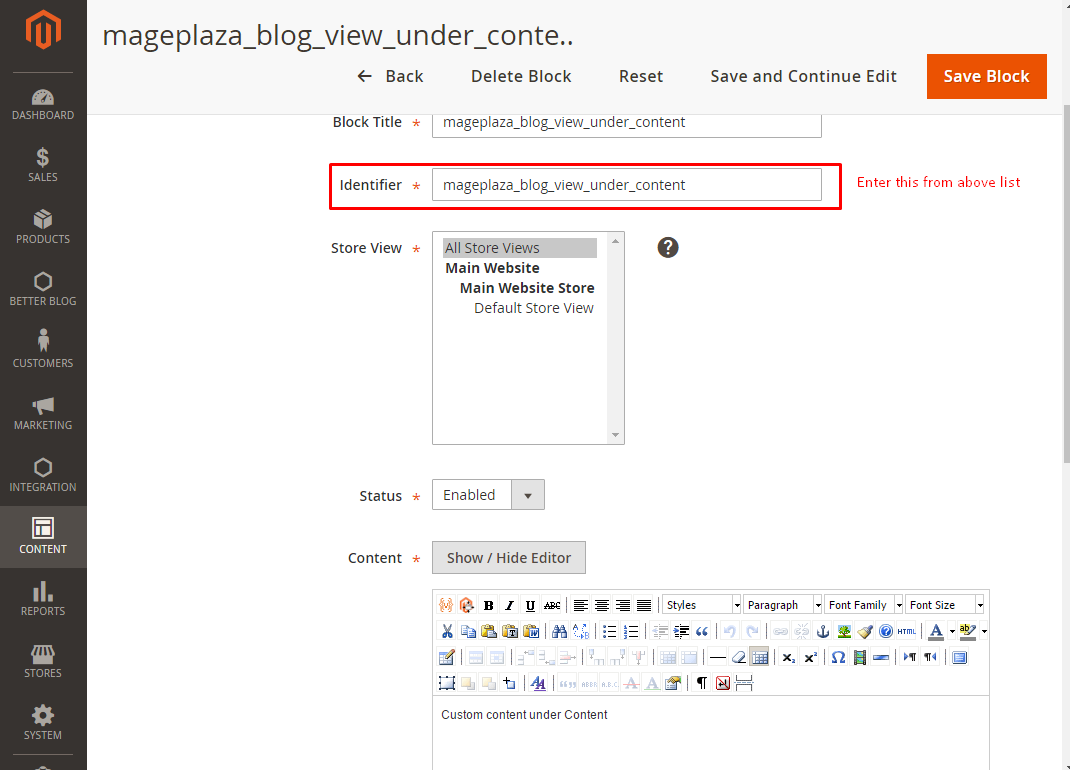
Then fill the content of block such as Name, idenity, content ...

Then click on Save and continue