Layered Navigation Professional
Overview
Mageplaza Layered Navigation Extension for Magento 2
Enhance your online store's filtering system with Mageplaza Magento 2 Layered Navigation. This extension allows customers to quickly find desired products using attributes like color, size, and price. The integration of Ajax technology ensures search results are displayed instantly without reloading the page, leading to faster buying decisions and potentially higher conversion rates.
For detailed instructions on using and configuring Layered Navigation, refer to our comprehensive User Guide
Outstanding features
| PRO | Outstanding Feature | Description |
|---|---|---|
| 1 | Improve Search Experience | Multiple Filter Selection: Allows customers to refine their search by applying multiple filters simultaneously, narrowing down product selections quickly. Ajax Search: Update filters instantly without reloading the page, providing a smooth search experience. Quick Lookup Options: Display a search box to filter options, helping customers have a more intuitive browsing experience. Filter by State & Rating: Allows customers to refine searches by product availability in specific regions and filter based on customer reviews. |
| 2 | Interface Improvement Features | Display Product Quantities: Displays the number of products associated with each filter option, helping customers evaluate the variety of choices. Arrange Product Display Position: Controls how filtered products are displayed on the page, allowing customization based on your preferences. |
| 3 | User Interface Improvement Features | Smart Price Slider: Allow shoppers to choose any price with the slider, instead of being limited to preset options. Scroll to Top: After applying filters, the page will automatically scroll back to the top, helping customers save time. Supports 6 Slider Types: Provides a variety of slider types: Default, Flat UI, HTML5, Modern, Nice White, Simple Dark, improving user experience. |
| 4 | Filter Management Feature | Show/Hide Filter Attributes for a Specific Category: Allows store owners to adjust filtering options for each category. For example, you can hide the Color filter for categories containing only monochrome products, keeping navigation focused and relevant to that section of your store. |
Installation Guide
We offer two methods for installing our plugins: the Copy & Paste method and the Composer method. Please follow the detailed instructions provided below.
Method 1: Installation via Copy & Paste
To install our plugins using the Copy & Paste method, kindly follow the instructions at the link below:
How to Install Magento 2 Extension via Copy & Paste
Method 2: Installation via Composer
Composer name: mageplaza/layered-navigation-m2-pro
To install our extensions using Composer, please refer to the comprehensive guide at the link below:
How to Install Magento Extension via Composer
By following these guides, you can ensure that the installation process is handled correctly, allowing you to fully utilize the features and benefits of our plugins.
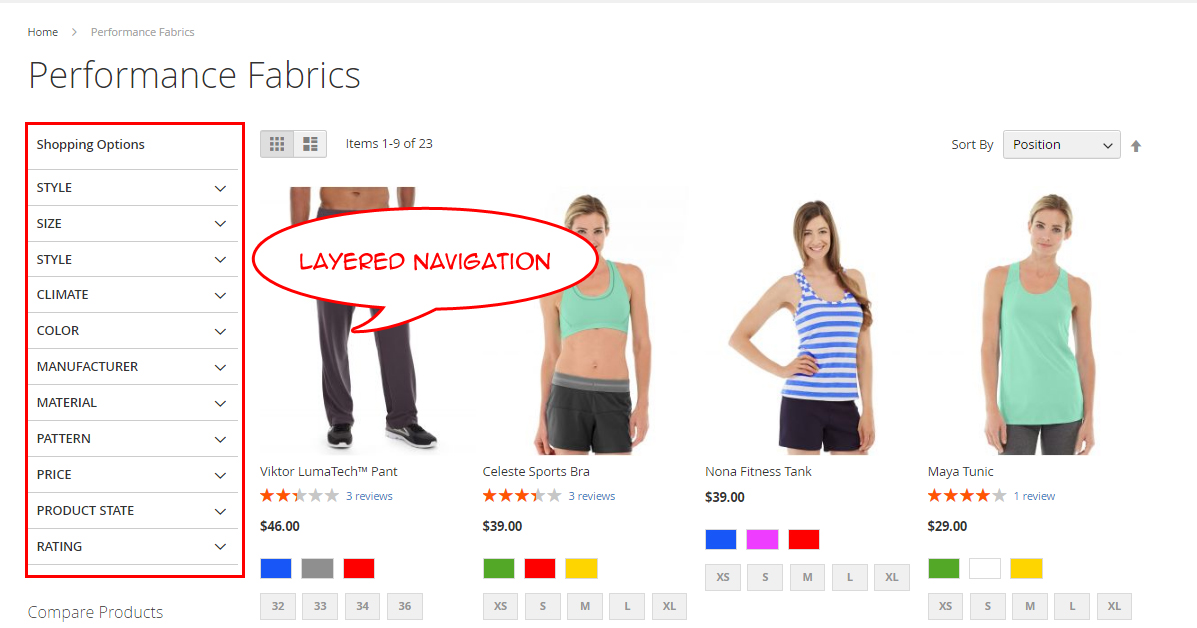
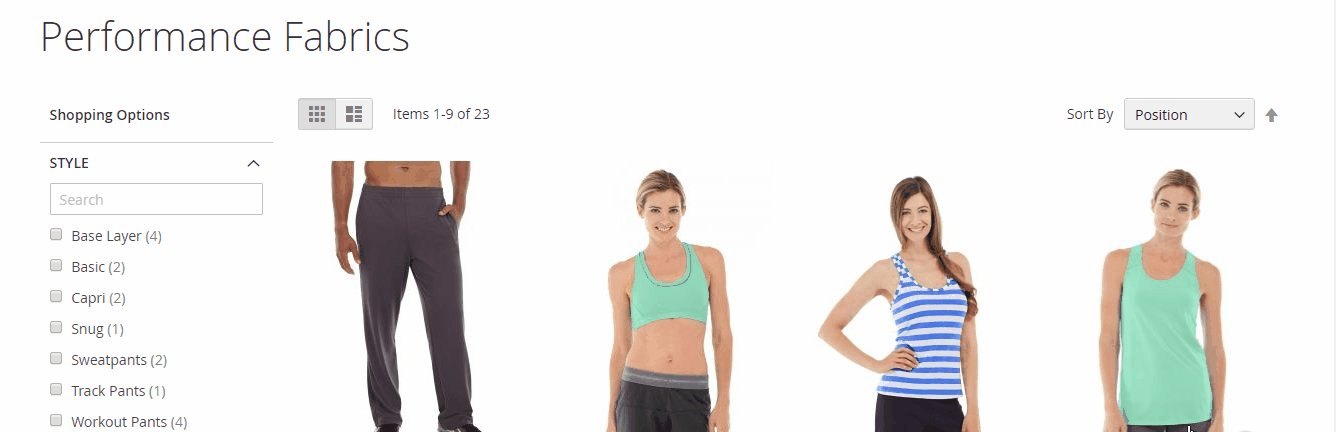
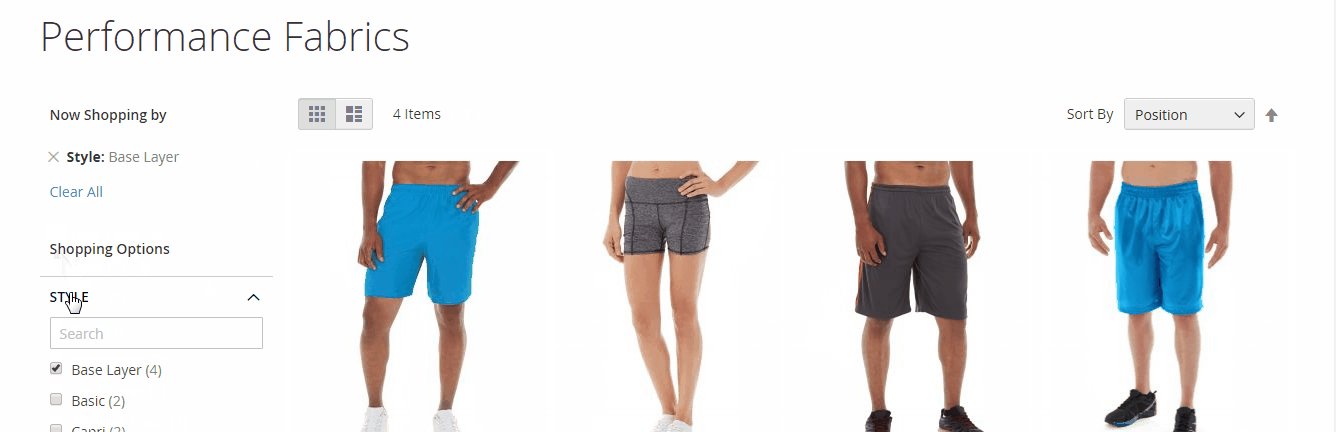
After enabling the module, the Layered Navigation will be displayed on the left sidebar on Categories pages.

Configuration
The Configuration is available under Store > Configuration > Mageplaza extension > Layered Navigation > Configuration.

- General configuration
- Filter configuration
- Additional Filters
- SubCategory Slider
Here are the details for the settings of each tab.
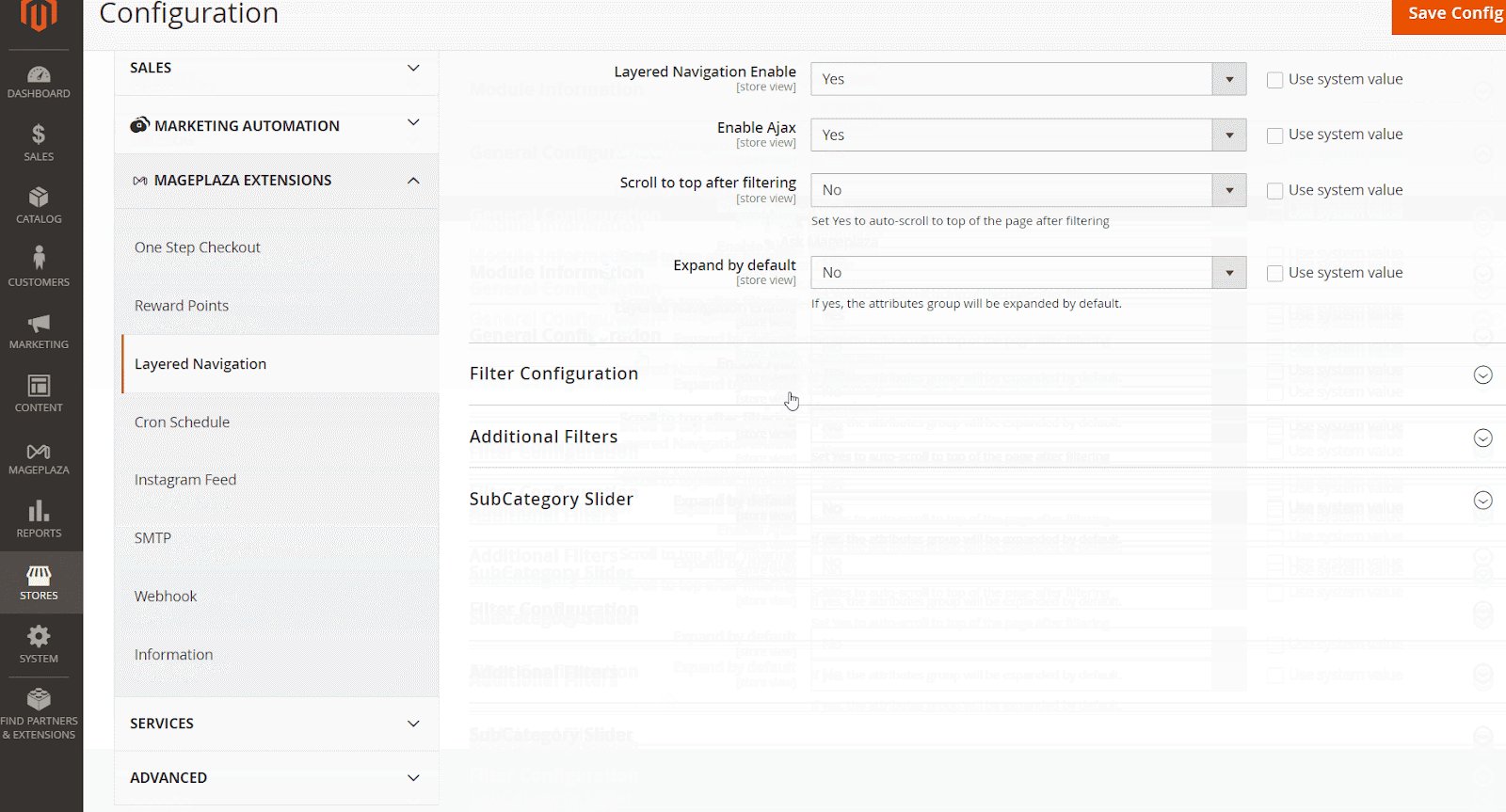
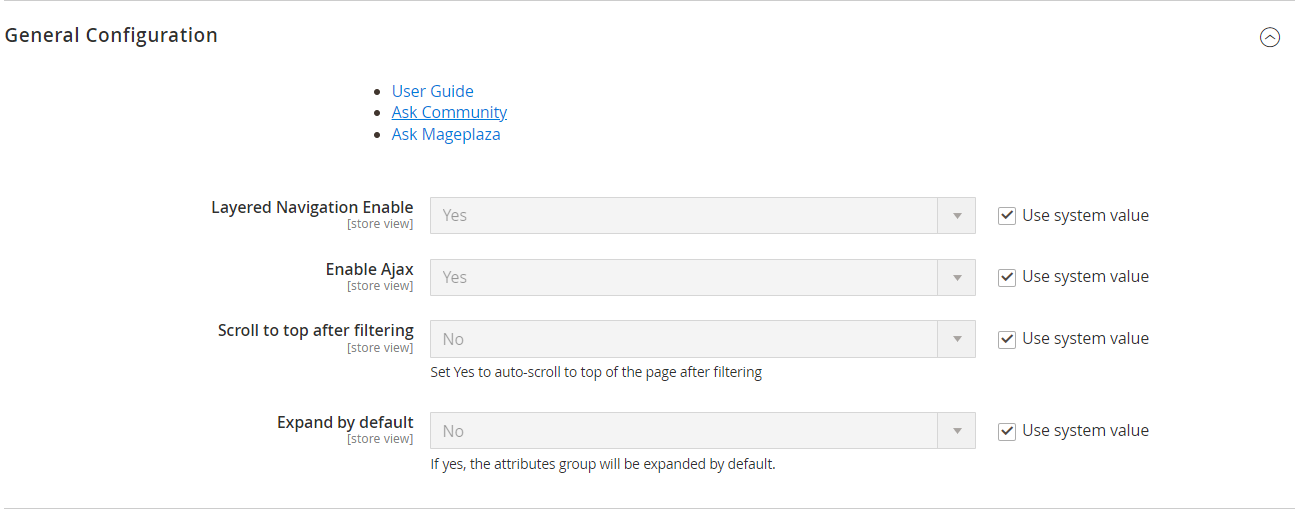
1. General Configuration tab

- In the Layered Navigation Enable field: You can choose to use the Module
Layered Navigationor not. Leave as Yes to enable and No to disable.

In the Scroll to top after filtering field
This feature allows the shoppers, after filtering, can automatically back to the top of the products list and start to find the desired items.
On the Scroll to Top after Filtering field, you will have 2 options:
- YES: After choosing a filter or click on the
Apply Filterbutton, the site will automatically scroll up to the top-page. - NO: After choosing a filter or click on the
Apply Filterbutton, the site still stay at the current position.
- YES: After choosing a filter or click on the
In the Expand by default field
- No: The shoppers need to click on the attribute group name to expand the filters.
- Expand for desktop or mobile or both: With other options, the attribute set will be expanded for each device type when customers enter the Category page.
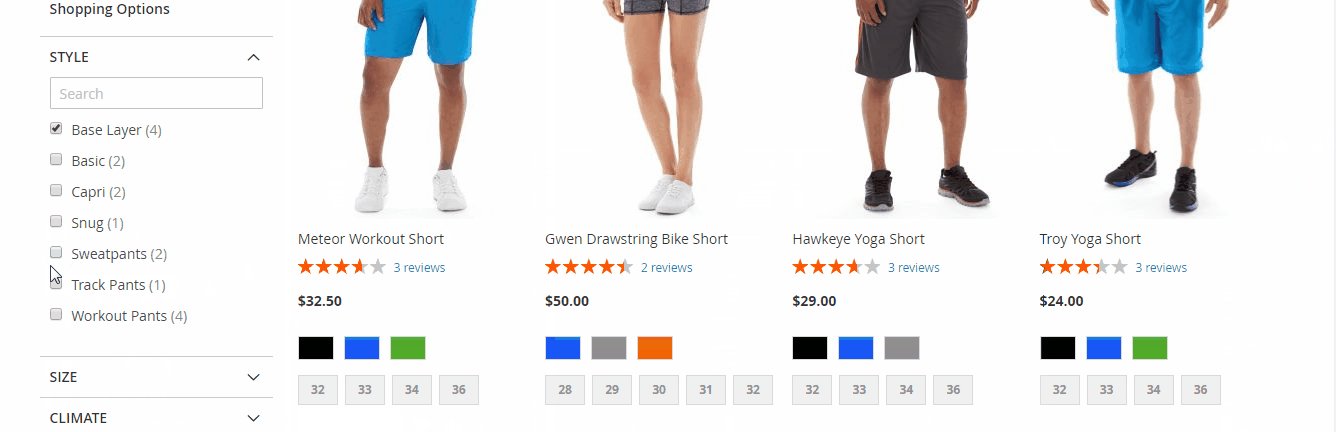
In the Product Count field: With this feature, there will have a number which is displayed next to the filter. This number allows the shoppers to know how many items which is matched the filter. For example: If the filter is displayed: Cotton(2), that means there are 2 items which are matched the filter Cotton.

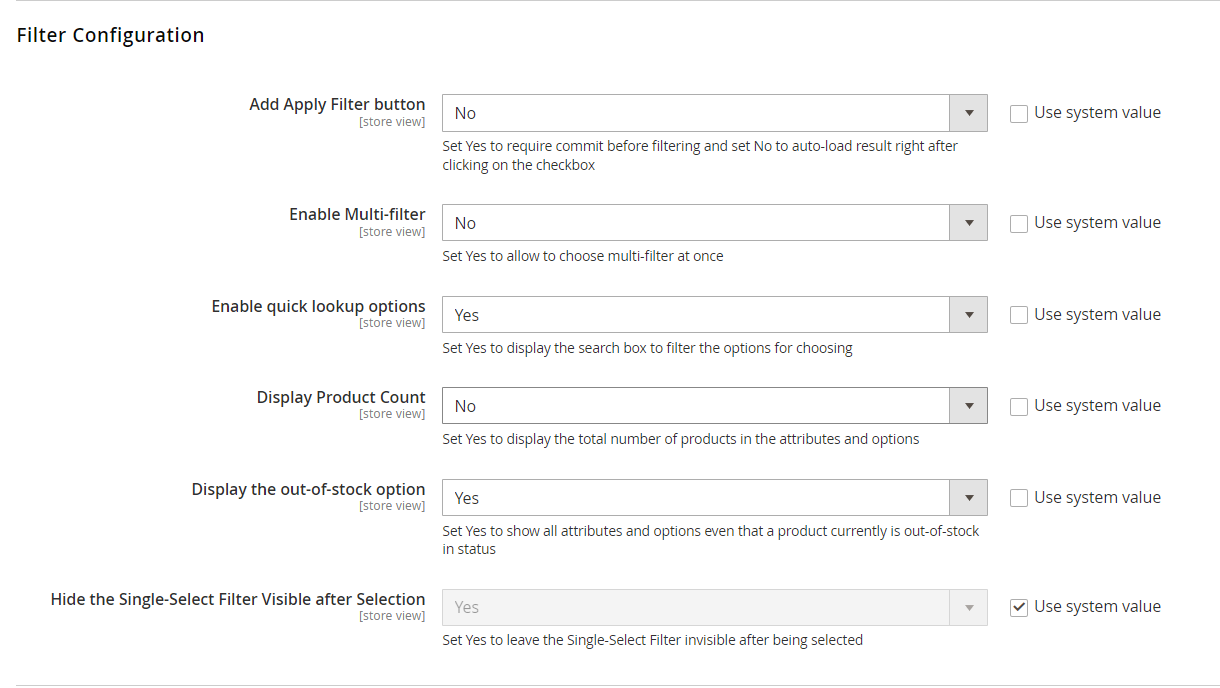
2. Filter Configuration
This core functionality allows you to configure the interface of your filters

In the Apply Filter button field
- The
Apply Filterbutton allows the shoppers to choose when to apply the chosen filters. With this button, the shoppers don't need to wait for the page to reload again and again each time they choose a filter. - In Add Apply Filter button field, set "Yes" to show the button and leave "No" to disable.
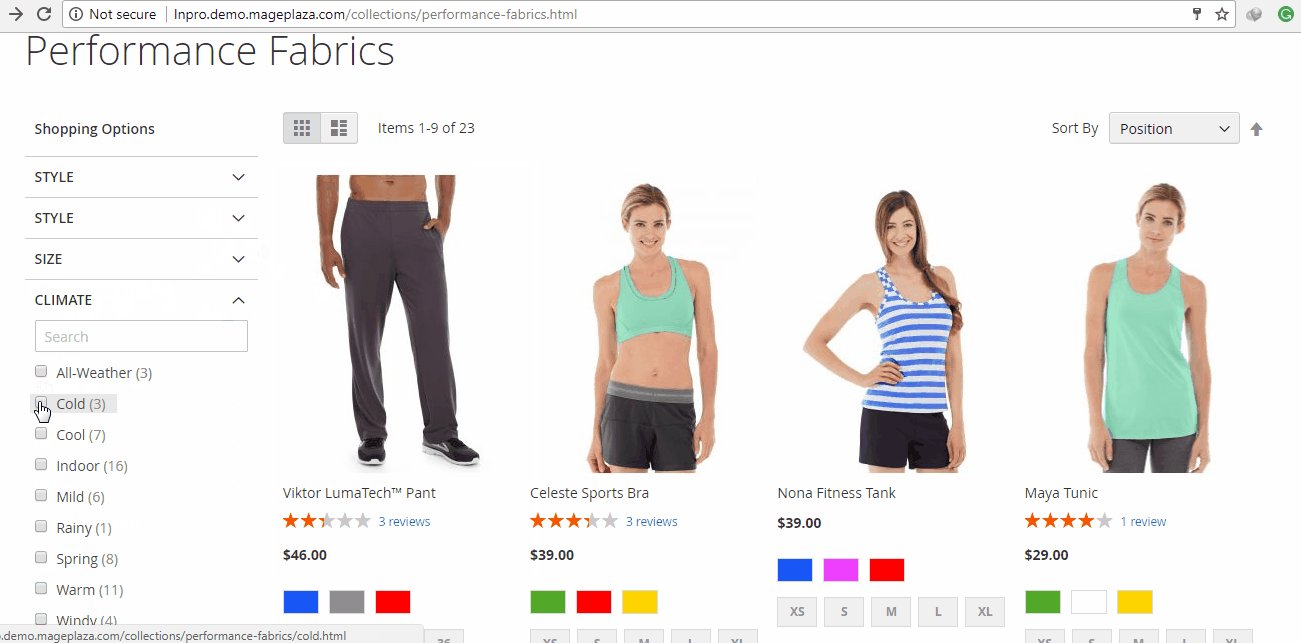
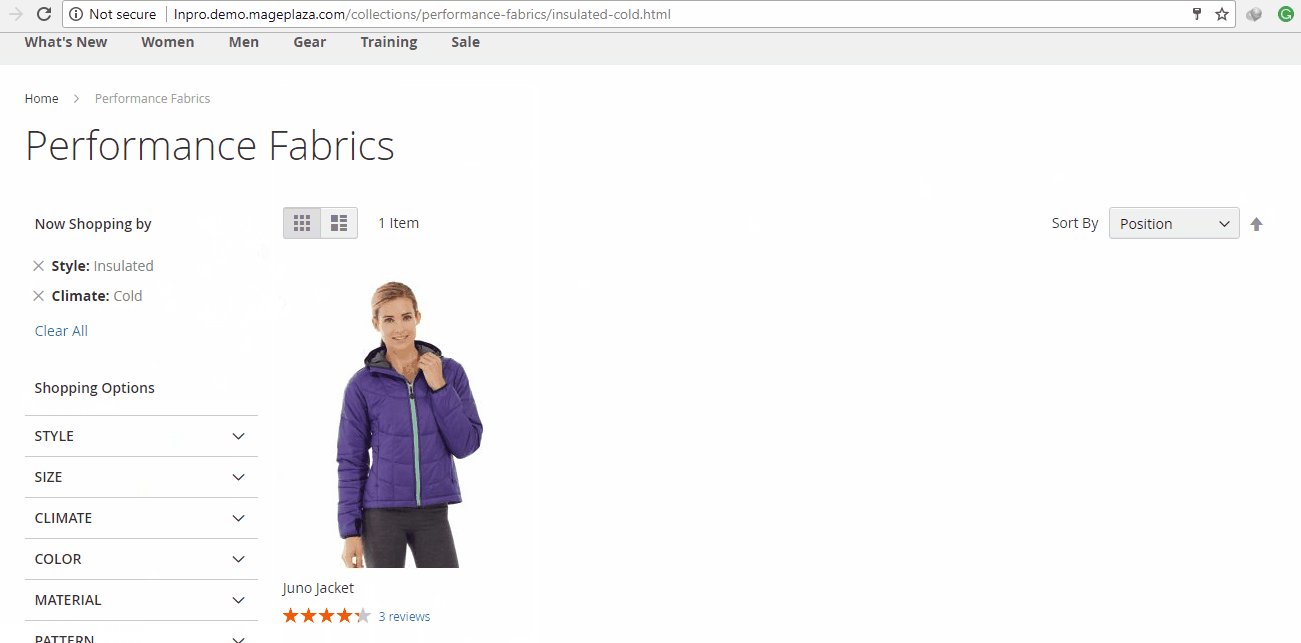
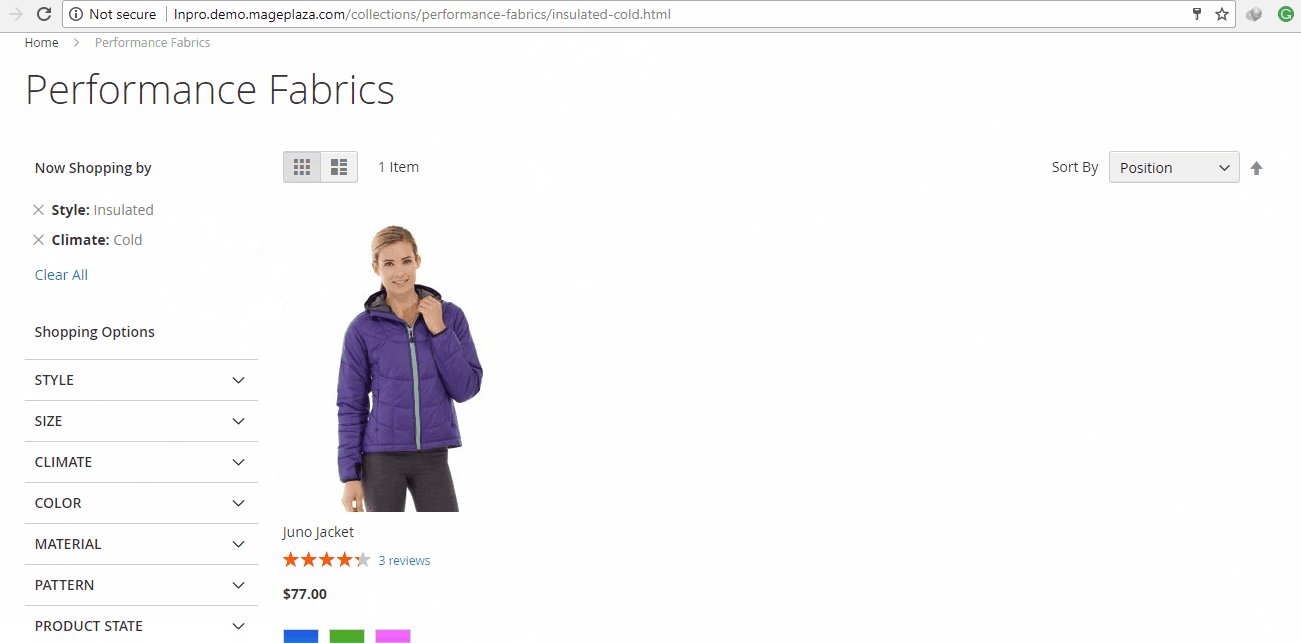
- Here is how the
Apply Filterbutton works, you can choose lots of attribute before applying it. Also, SEO friendly URL is compatible withApply Filter's search result. As you can the this example chose Insulated and Cold, and name of those attributes appears on the URL as well.
- The

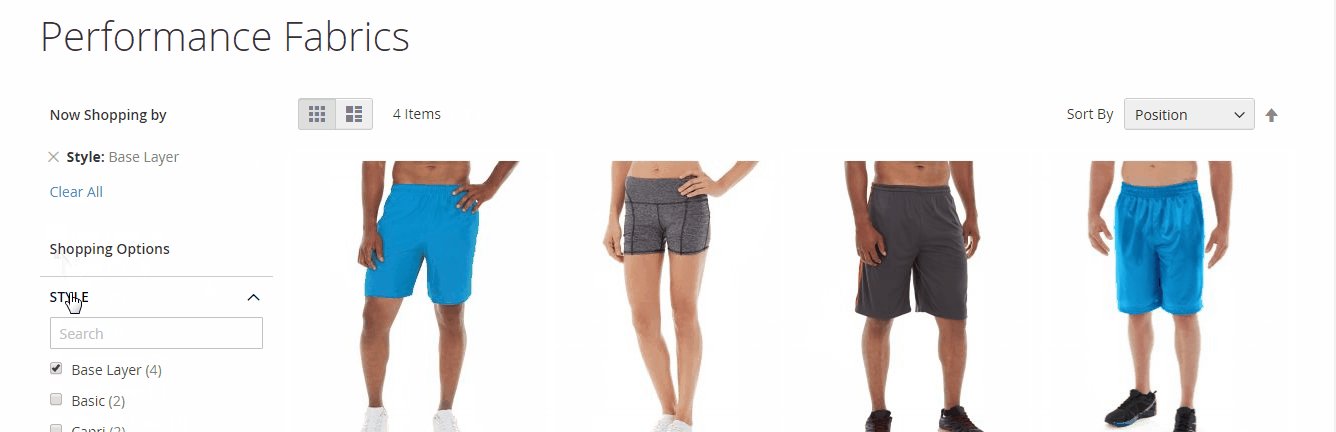
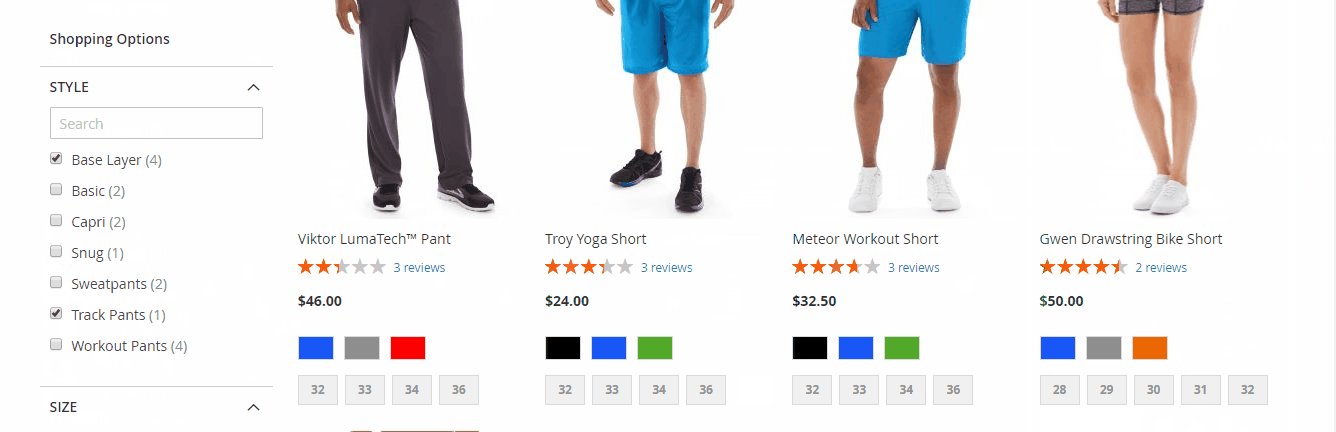
- In the Enable Multi-Filters field
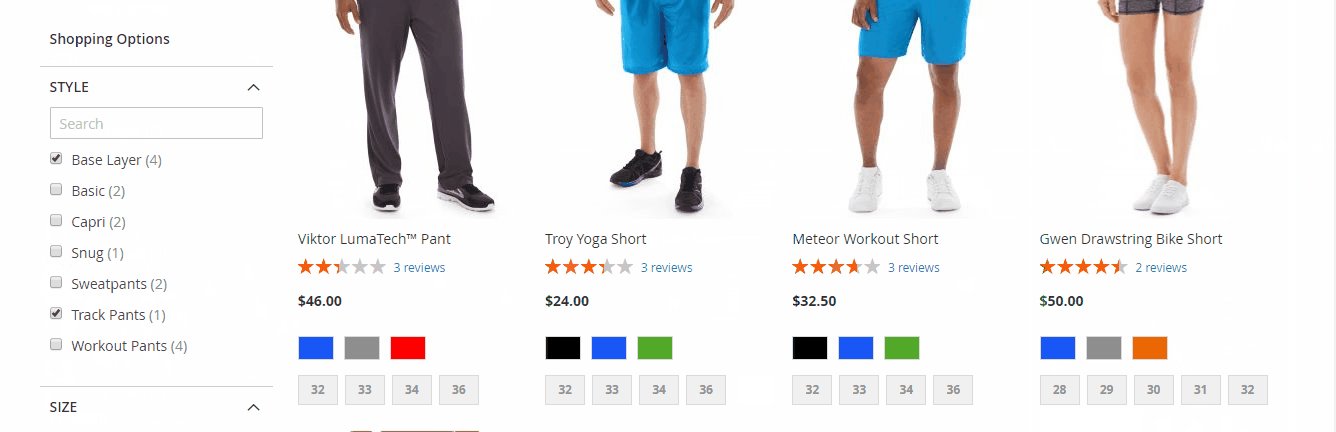
- By enabling this feature, the shoppers are allowed to choose more than 1 filter to find the desired items. You can also filter by multi-choose from multiple categories at the same time. For example: The shopper can choose to filter by Color with Black, White and Size with Small, Large at the same time. This can be also applied with multiple categories.
- To config this feature, go to Enable Multi-filter field, set "Yes/No" to "Enable/ Disable"

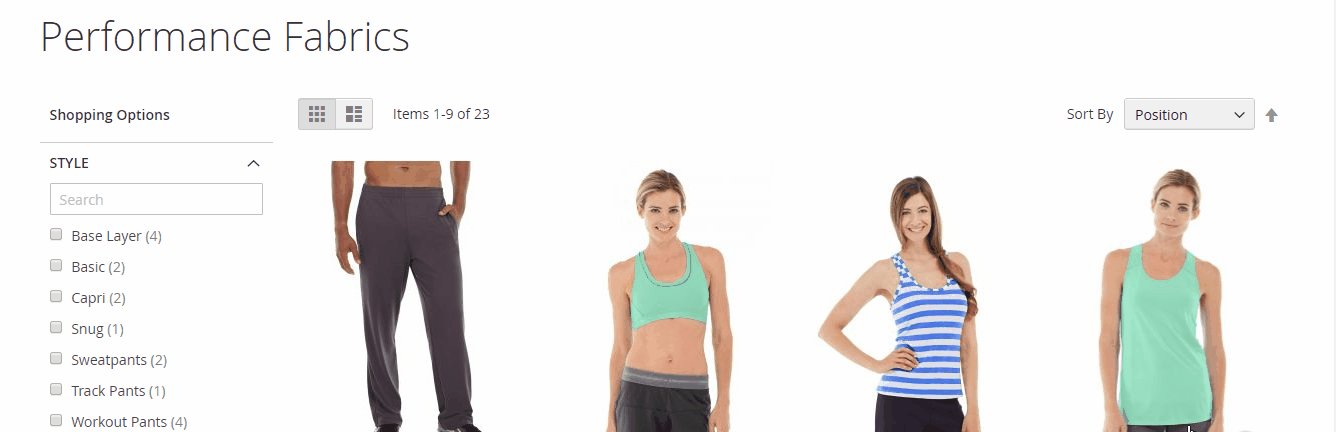
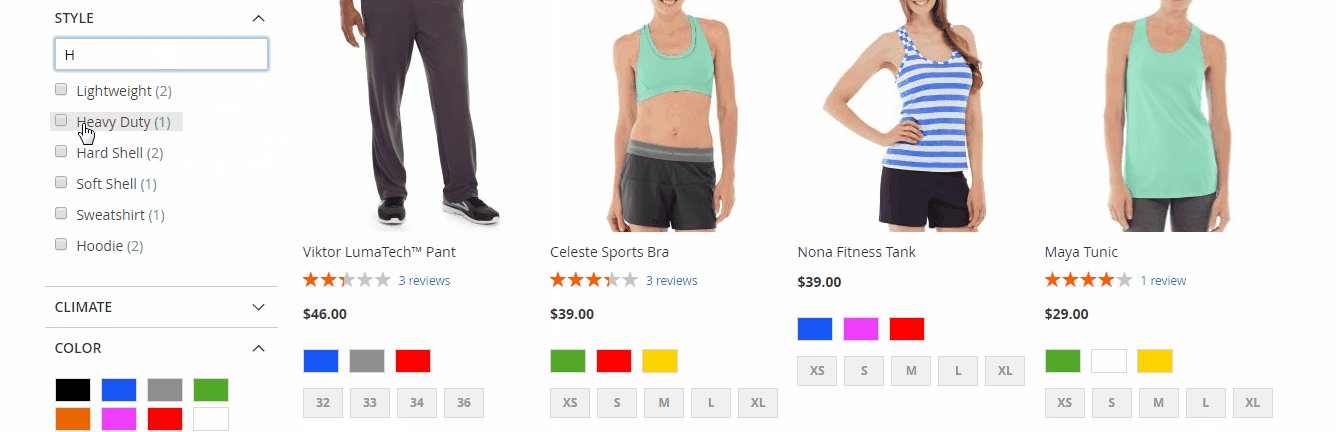
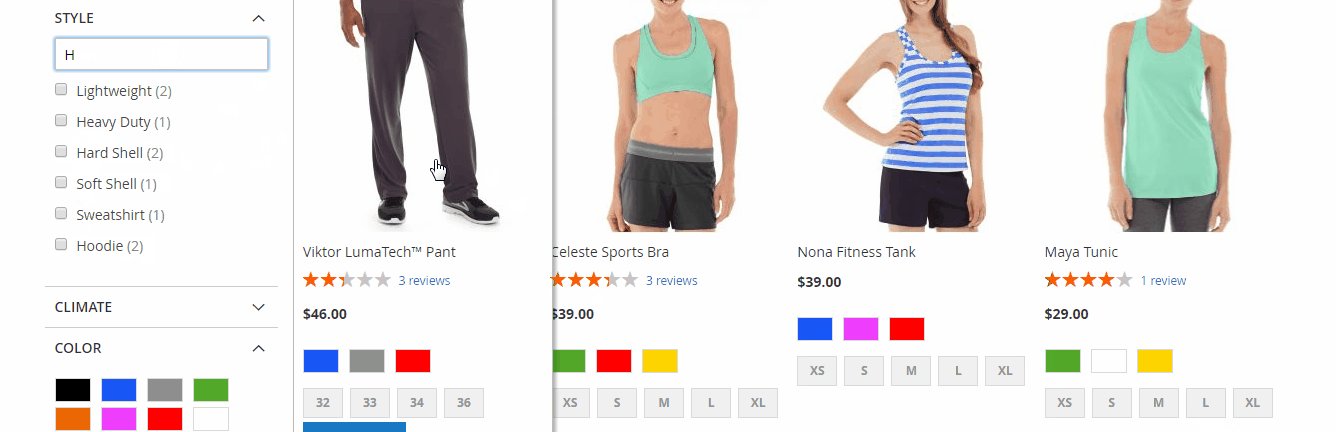
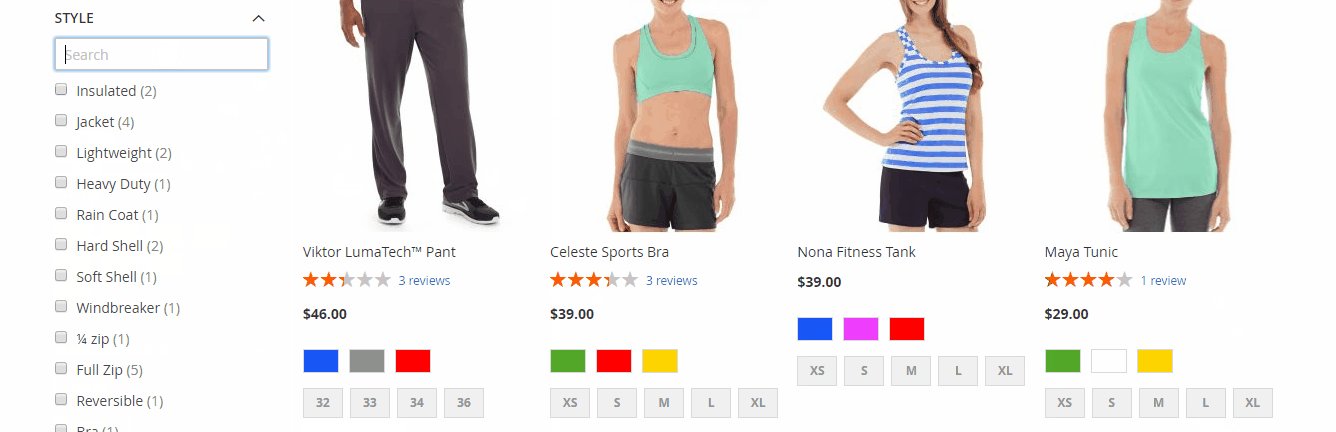
In the Quick Lookup Options field
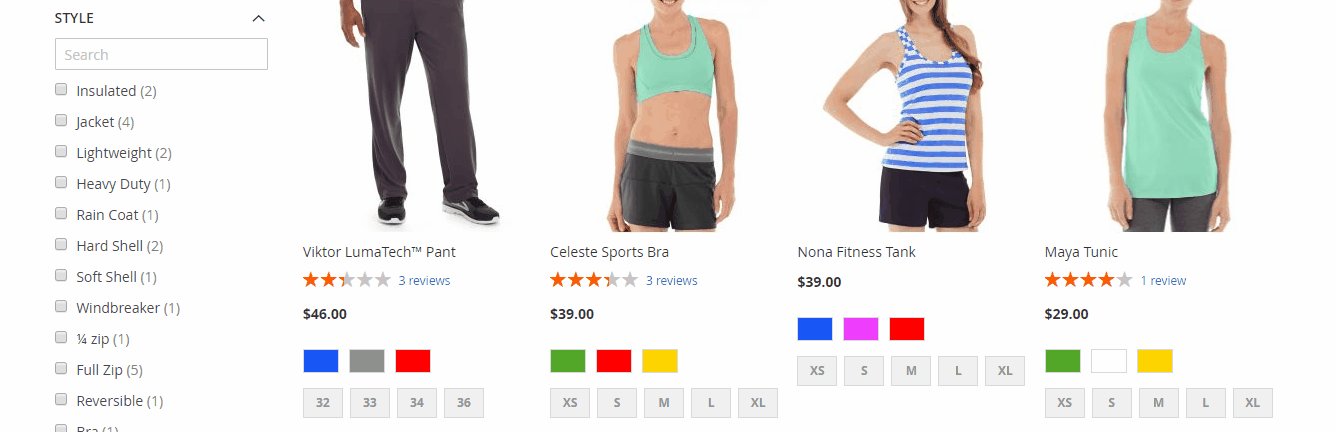
By enabling this feature, in each of the attribute group, there is a search box. The shoppers only need to insert the letters and the filter whose name contains this letter will be displayed.
Go to Enable Filter options field to "Enable/ Disable" this feature by setting "Yes/ No".

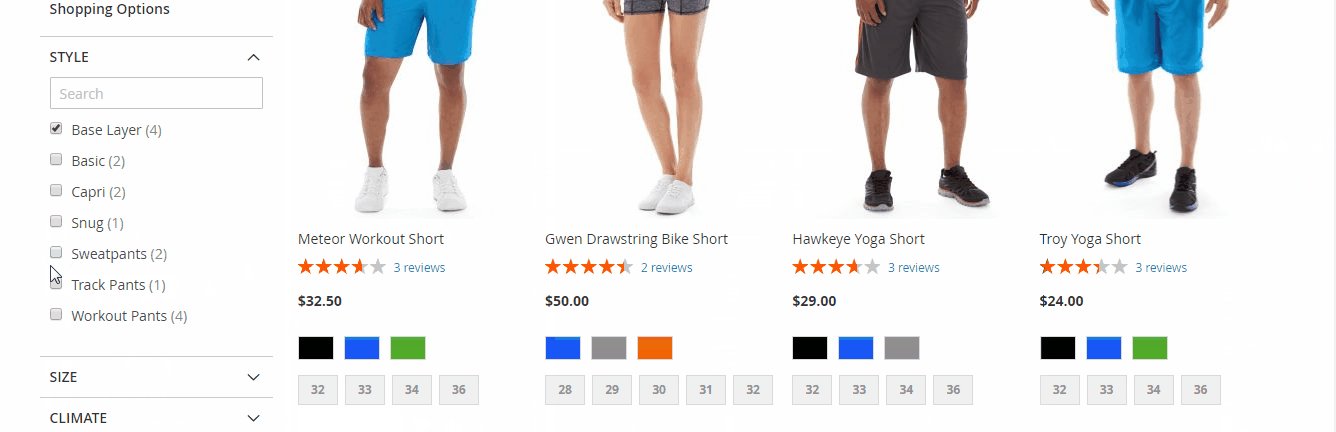
In the Display Product Count field
Set Yes to display the number to the right of the filter name.
Set No to hide this number.
In the Display Out-of-stock option field: There are 2 options to choose
Yes: Show all the attributes and options even the product is currently out of stock.
No: Hide all the attributes and options of the product which is currently out of stock.
In the Hide the Single-Select Filter after Selection field:
Yes: The single-select attribute will be hidden after filtering.
No: Show all attributes on the navigation bar after filtering, including single-select attributes.
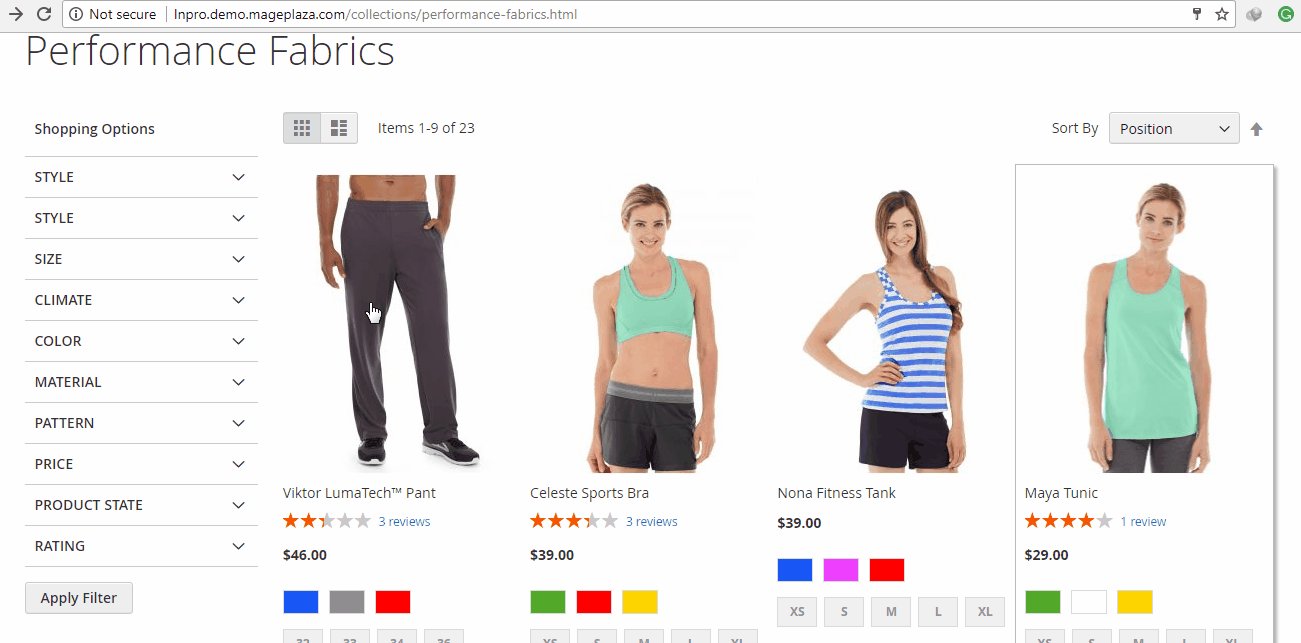
3. Additional Filter
Mageplaza expands your filtering options beyond core attributes. You can enable filters for:
Product State:
- New: Highlight recently added products.
- On Sale: Showcase products currently discounted.
- In Stock: Ensure customers only see available products.
Rating: Allow customers to filter by product rating, helping them find highly-rated products.
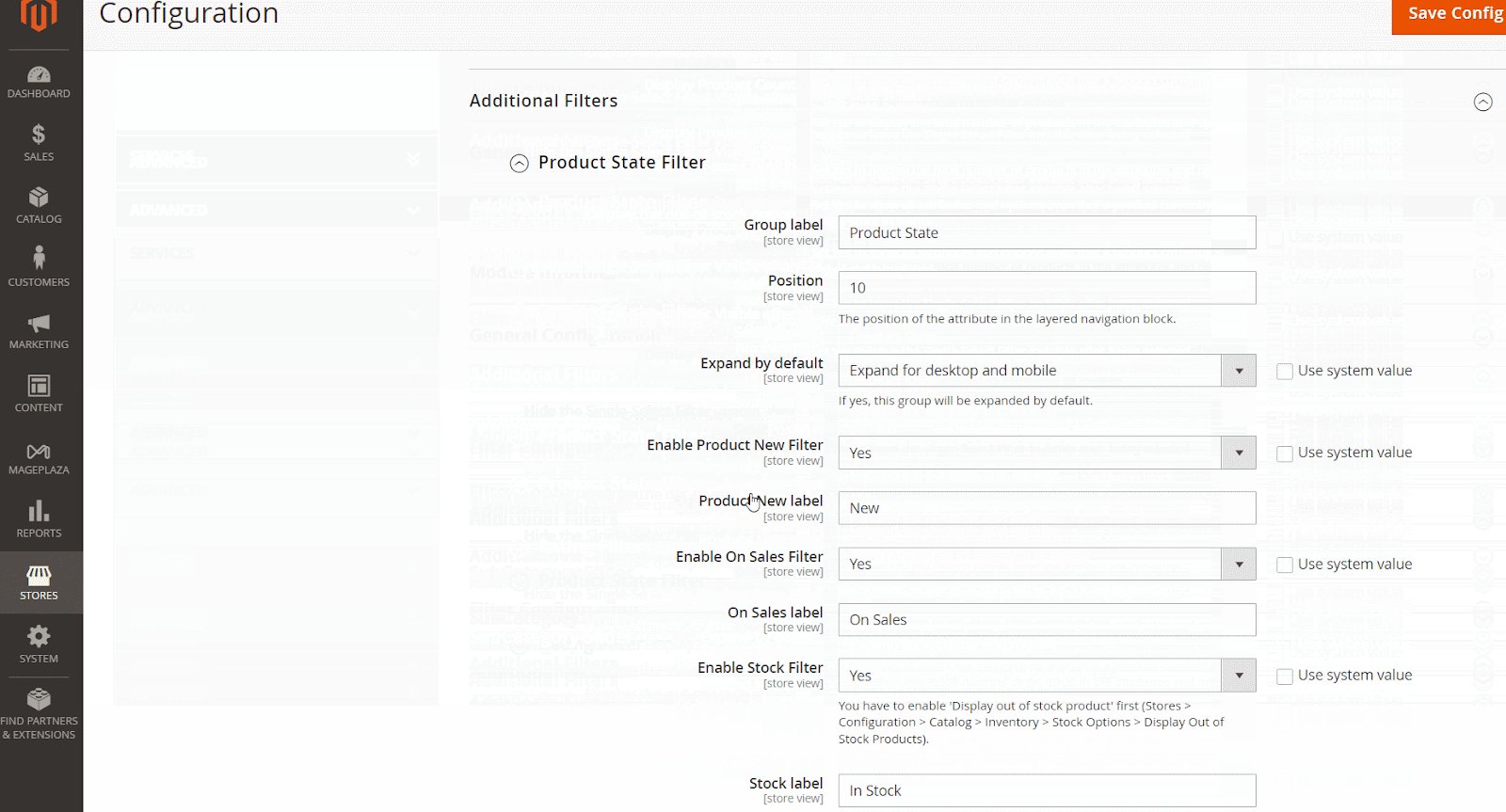
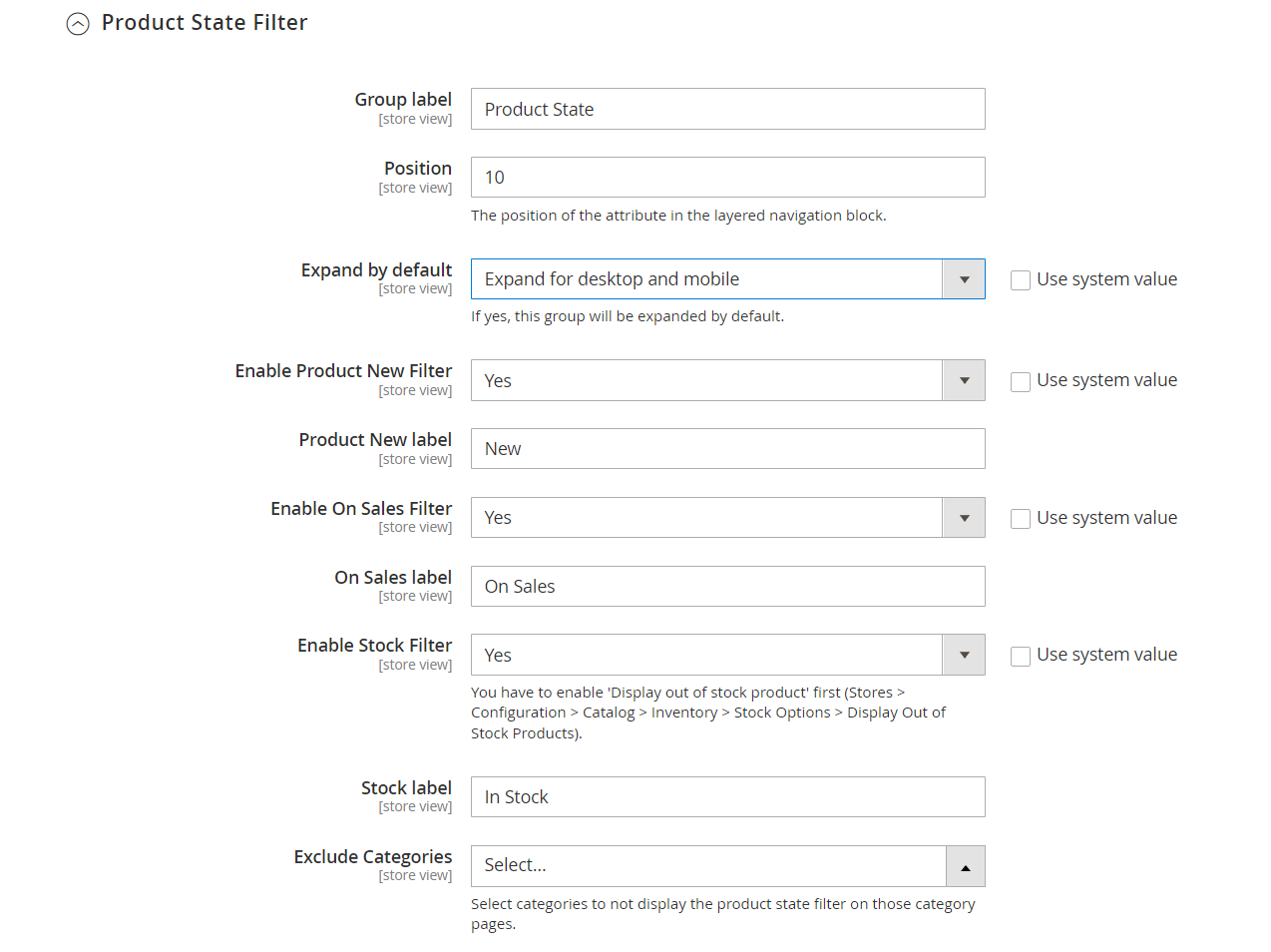
3.1. Product State Filter
The Product State Filter feature allows the shoppers to filter the items by the New, Sale, and Stock status. Here is how the Product State Filter configuration will be displayed:

In the Group label field: The name of the group attribute
In the Position field: Admin set the displaying priority for Product State Filter. The smaller number entered, the higher priority to show first.
In the Expand by default field:
- Use Default Config: Expand the Product State property set according to the configuration of the Expand by Default field in the General Configuration tab
- Expand for desktop or mobile or both: With other options, the attribute set will be expanded for each device type when customers enter the Category page.
- No: The shoppers need to click on the attribute group name to expand the filters
Enable New Filter, Enable On Sales filter, Enable Stock filter: Choose Yes to enable the filter and leave No to disable.
New label, On Sales label, Stock label: Add the name for each label filter.
Exclude Categories: Choose categories to exclude Product State Filter.
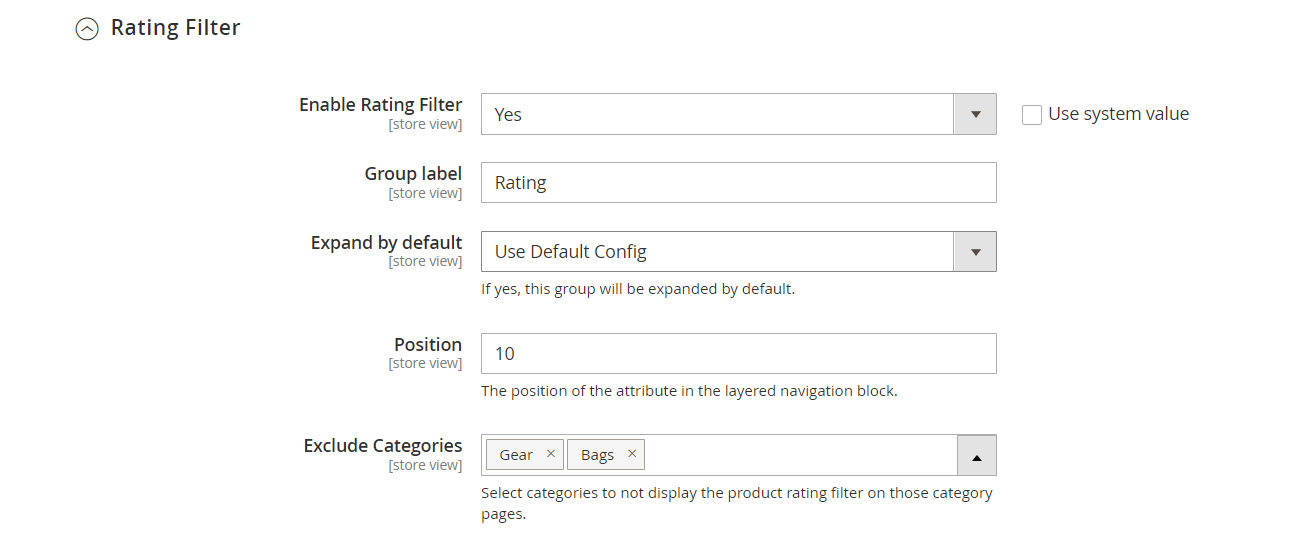
3.2. Rating Filter
This feature allows the shoppers can filter the items by the rating follows 5 levels from 1 star to 5 stars. For example: when you choose the option 4 stars and up, the received result will display the items which have the 4-star and 5-star rating.
The Rating Filter configuration is available under the Filter Configuration tab.

In the Enable Rating Filter field: Choose "Yes" to enable and display the group attribute Rating on the Layered Navigation and leave "No" to disable this feature. When you choose "Yes", there are 2 more options for the modification
In the Group Label : Adding the text as the group attribute's name.
In the Expand by default:
- Use Default Config: Expand the Rating property set according to the configuration of the Expand by Default field in the General Configuration tab
- Expand for desktop or mobile or both: With other options, the attribute set will be expanded for each device type when customers enter the Category page.
- No: The shoppers need to click on the attribute group name to expand the filters.
In the Position field: Admin can allow Rating Filter to show at different positions such as Top Sidebar, Bottom Sidebar, Below Category Filter.
Exclude Categories: Choose categories to exclude Rating Filter.
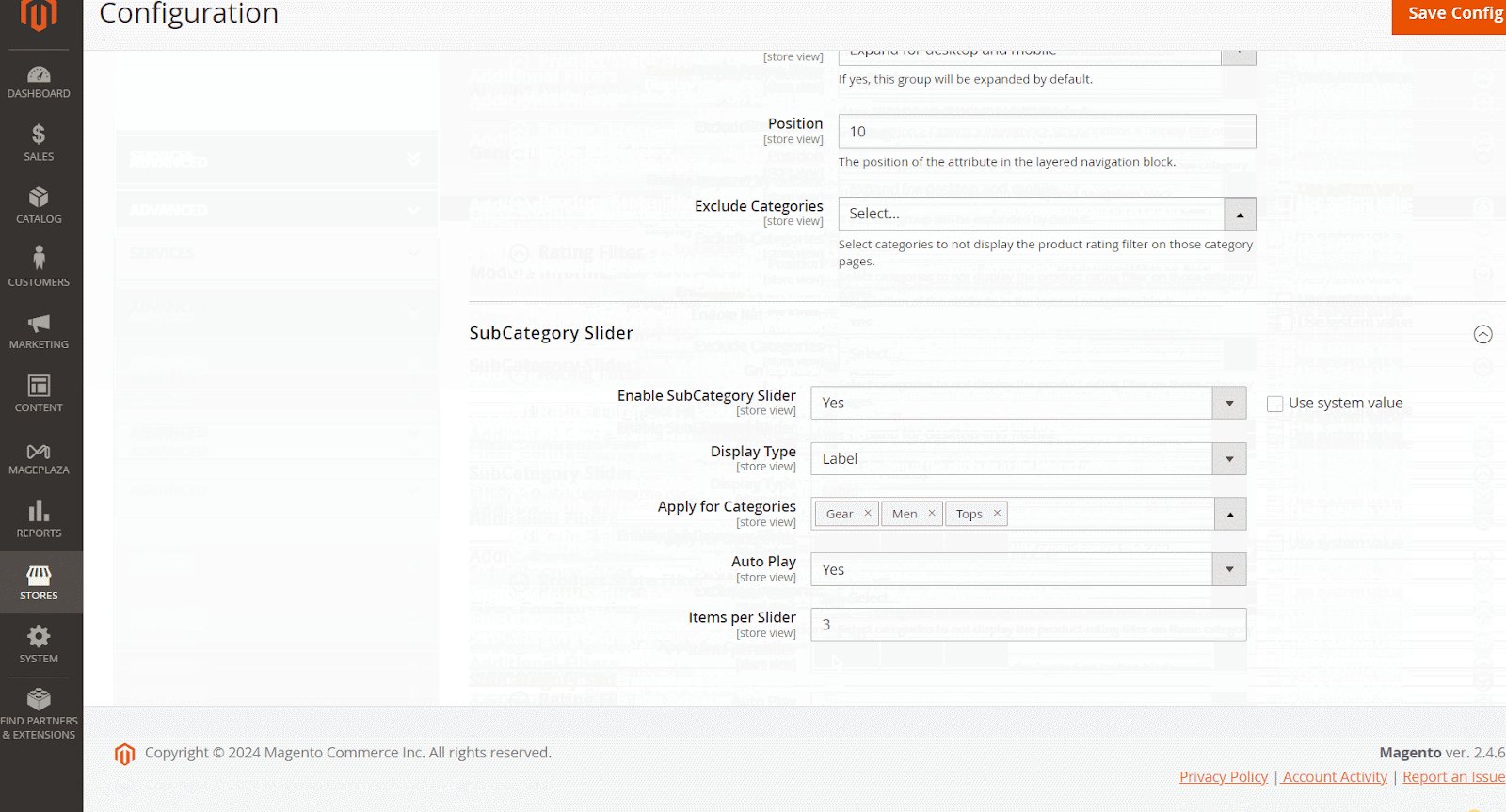
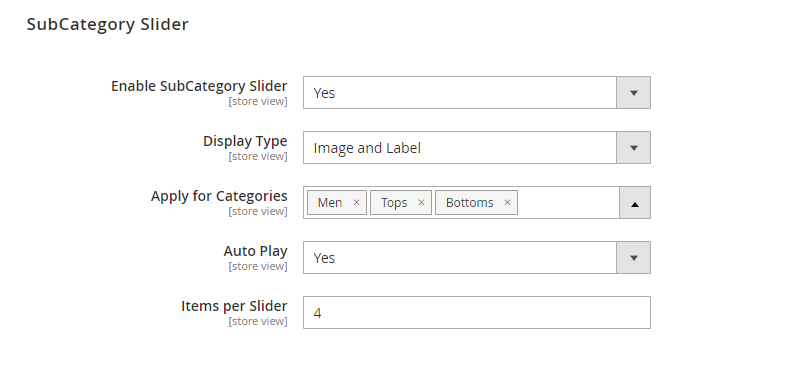
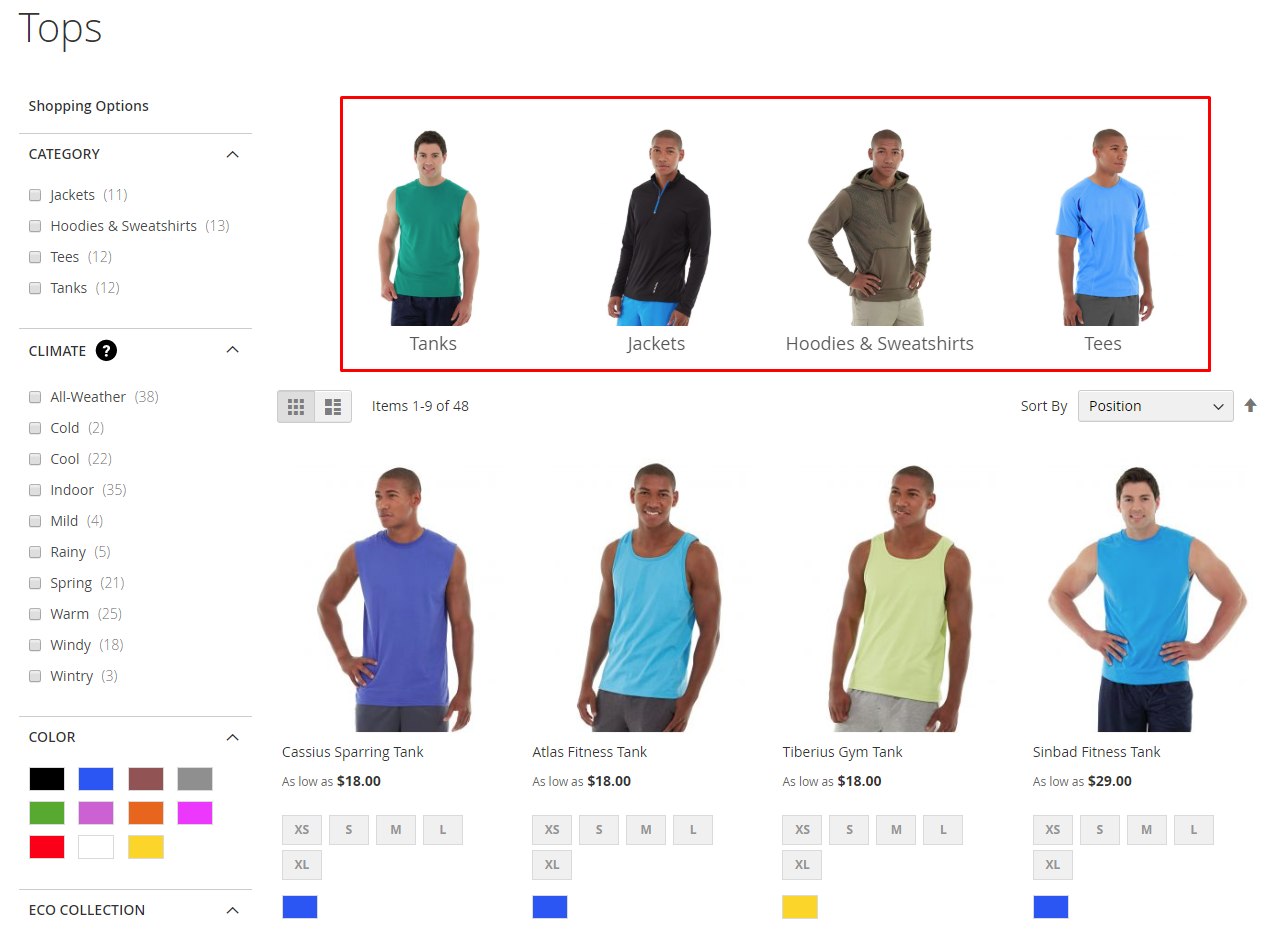
4. SubCategory Slider
This feature allows customers to easily filter products within a specific category and its subcategories. This is particularly useful for stores with deep category hierarchies.

- Enable SubCategory Slider: Select Yes to allow showing subcategories as slider on corresponding categories.
- Display Type: Choose displaying type for slider
- Label: Slider only shows subcategory name included in its category.
- Image and Label: Slider shows subcategory name and image included in its category.
- Apply for Category: Admin choose category to be shown in slider.
- Auto Play: Select Yes to allow slider to be auto activated
- Items per Slider: Enter the number of item subcategory allowing to be shown on each slider.

5. Filter by decimal attributes
Gain granular control over individual filter attributes. You can enable filtering for attributes with numerical values, such as price or weight.
Layered Navigation Professional edition also allows store owner can set up and visitor can filter decimal attributes.
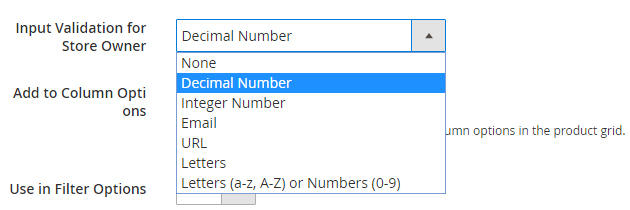
- In the
Attribute Information > Properties > Advanced Attribute Properties > Input Validation for Store Owner, choose Decimal Number or Intergal Number to set your optional attribute.

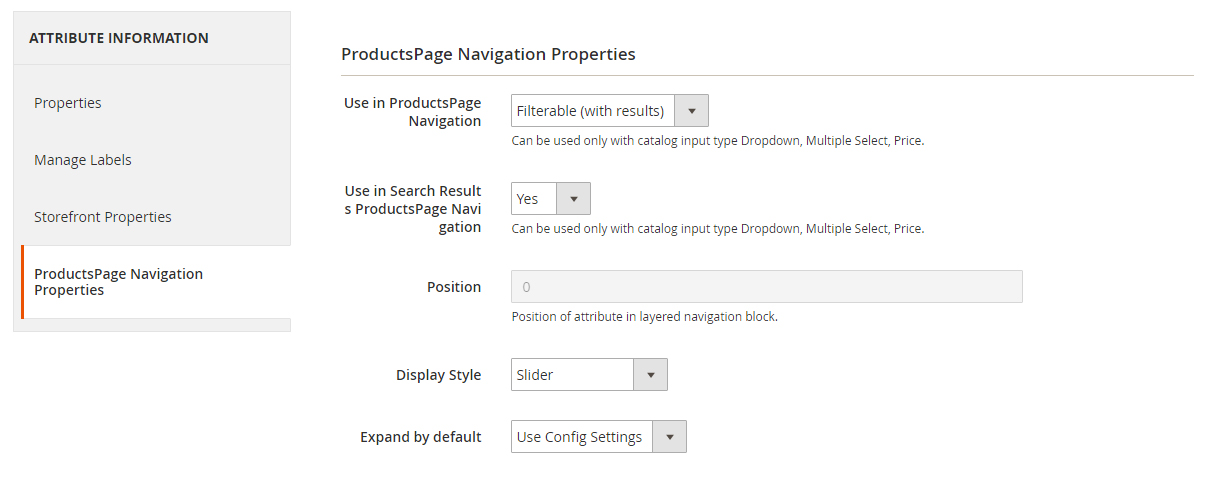
Follow
Attribute Information > ProductsPage Navigation Properties- In the Use in ProductsPage Navigation field choose Filterable (with results)
- In the Use in Search Results ProductsPage Navigation choose Yes
- In the Display Style field, choose your preferred style as Slider, Range or Slider and Range

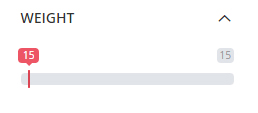
For example with Weight option for which product has weight as 15 lb. In the frontend the search result can be filtered like:

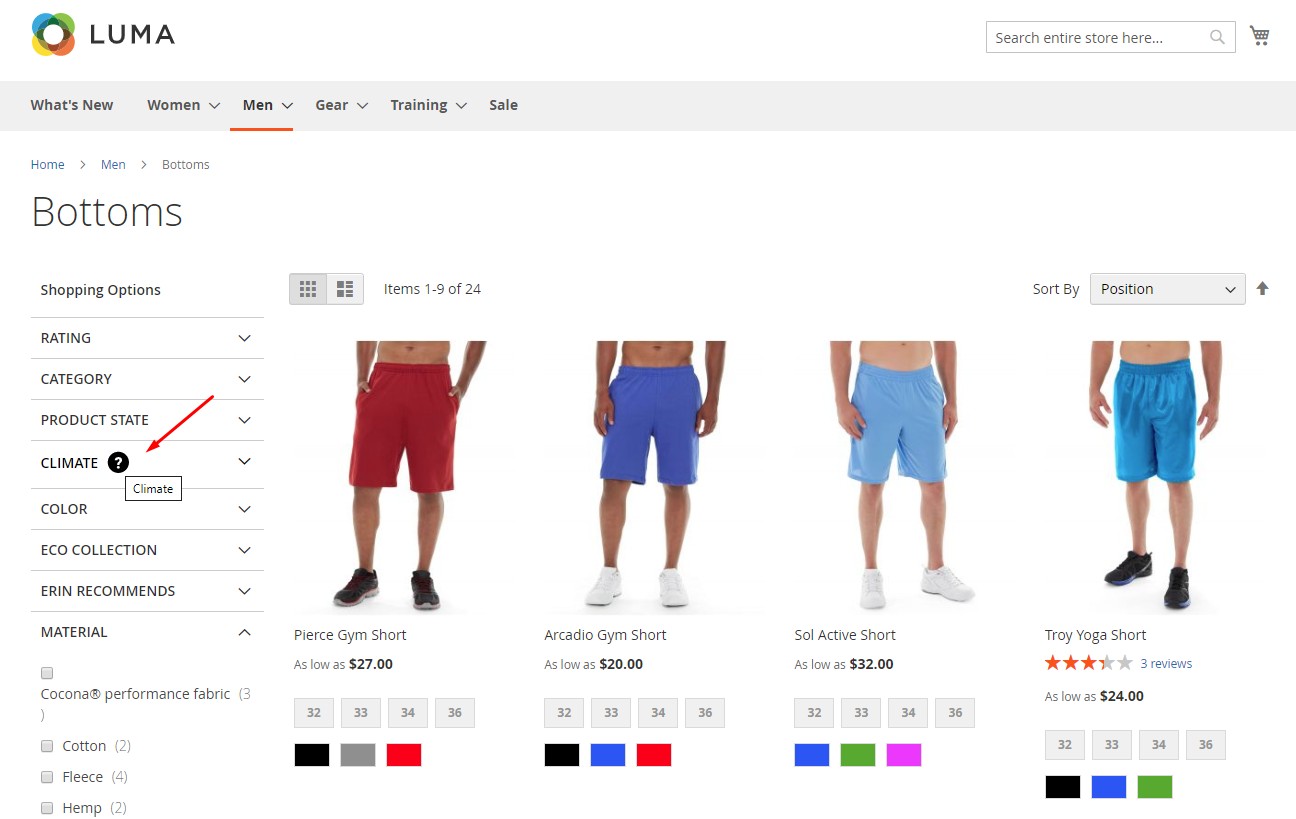
6. Show Tooltip
With this function, it will provide additional information about each filter option with hover-over tooltips.
New version of Mageplaza Layered Navigation Professional allows store admins to set up tooltip for each attribute. Tooltip only apply for attribute types: Multiple Select, Dropdown, Price, Visual Swatch, Text Swatch.
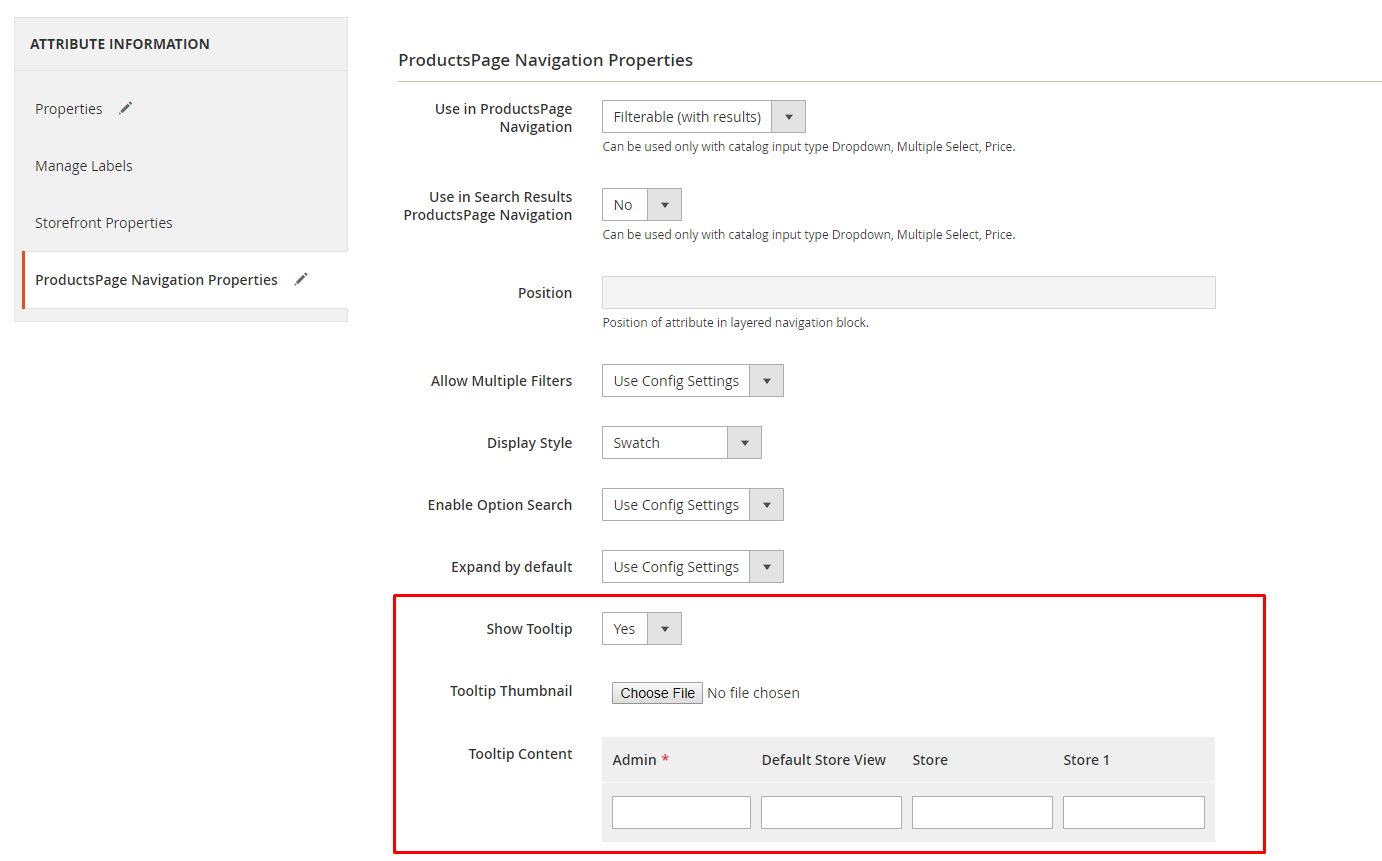
Follow Attribute Information > ProductsPage Navigation Properties
- In the Use in ProductsPage Navigation field choose Filterable (with results)

- Show Tooltip: Choose Yes to show Tooltip on attribute filter.
- Tooltip Thumbnail: Click Choose File, admin choose icon for tooltip. Leaving it blank, icon will be default value.
- Tooltip Content: Enter the content for tooltip.
- If tooltip is left blank, it will be assigned with Admin value.

FAQs
Maintenance
Module Update Guide
Keeping your module updated ensures optimal performance. Follow one of these steps to update your module:
By Account Dashboard: Log in to your
Mageplaza account > go to the My Licenses section > click on the Download button > choose the latest version from the popup.By composer: Kindly use the following commands to update the module via composer
composer require mageplaza/mageplaza/module-layered-navigation-m2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
Updating a module by Composer ensures efficient dependency management, version control, and integration with development tools, making the process faster and more reliable.
2. Troubleshooting Articles
For common issues and their fixes, refer to these articles:
- How to custom Magento 2 Layered Navigation
- Magento 2.3 Layered Navigation Returns all Products, unfiltered
- Error in /app/code/Mageplaza/LayeredNavigation/Model/Layer/Filter/Price.php
Support and Assistance
1. Customer Support
For any assistance, please visit our Customer Support page: Support CS Link
Email us at cs@mageplaza.com/ sales@mageplaza.com
2. Create a Ticket
If you face any technical issue, you can create a support ticket to connect with our dev for fixing, please use the following link:
Operating Hours
Our support team is available during the following hours:
- Monday to Friday: 8:00 AM - 23:59 PM
- Saturday: 8:00 AM - 12:00 PM
- Sunday: Closed
Refund Policy
We understand that sometimes things don't go as planned. Please review our refund policy for detailed information:
Frequently Asked Questions (FAQ)
For quick answers to common questions, please visit our FAQ page: